Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
ryanweston
115 PointsWhy does it look like the links have extra padding + how would you go about aligning them vertically alongside the logo?
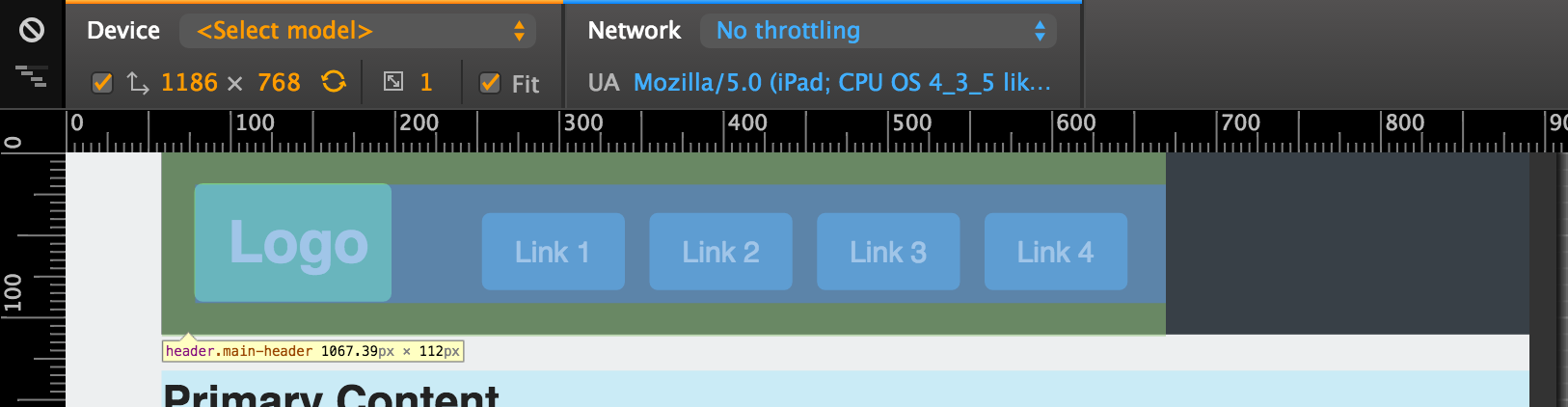
When it comes to HTML & CSS especially I have OCD tendencies. So when watching the video I quickly noticed the links were not aligned vertically with the logo correctly, however there still seemed to be padding applied to the bottom & top of the links making them seem "out of position"?
Here for example the heading has 20px padding set yet the links look to have their own extra padding on the bottom and top?
Here's the html snippet for some more context:
<header class="main-header">
<h1 class="main-logo"><a href="#">Logo</a></h1>
<ul class="main-nav">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
</ul>
</header>
I tried making the margin-top of the li elements to 0px, which changed nothing at all & the padding on the ".main-header" & ".main-nav a" classes also did not effect this at all.
.main-header {
padding: 20px;
}
.main-nav li {
margin-top: 15px;
margin-right: 10px;
}
.main-logo a,
.main-nav a {
color: white;
text-decoration: none;
display: block;
text-align: center;
padding: 10px 20px;
}
So what is the issue here & afterwards how would I go about correctly making the links vertically aligned with the logo so my OCD can be put to rest! Thanks a lot! :)
1 Answer
josue exhume
20,981 PointsHello there. i believe it has to do with the tag your using, when you use the H1 tag it comes with a predefined height. A simple way to get theme both to align is to use the line-height property on the anchor elements in the LI tag.
for example a letter "A" point size 20 is bigger then a letter "A" point size 12
i tried this out , it should work, heres a jsfiddle of it https://jsfiddle.net/exhumejosue/s7tnmgpx/
.main-header {
padding: 20px;
}
h1 a{
background:gray;
}
.main-nav li {
margin-top: 15px;
margin-right: 10px;
display:inline-block;
background-color:gray;
float:right;
}
.main-logo a,
.main-nav a {
color: black;
text-decoration: none;
display: block;
text-align: center;
padding: 10px 20px;
float:left;
}
//created a separate selection just for the anchor element in the list tag
.main-nav li a {
line-height:24px !important; // play with this for the height 24 should be good
}
i added an !important at the end to make sure it gets forced.

ryanweston
115 Pointsryanweston
115 PointsYeah that makes a lot of sense with the H1 tag doing that! That seems to do the trick also but I managed to get to the further through the track during the early hours of this morning which showed me how to vertically align everything using a flex-box. Appreciate it! Have a good day.