Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Laurie Cai
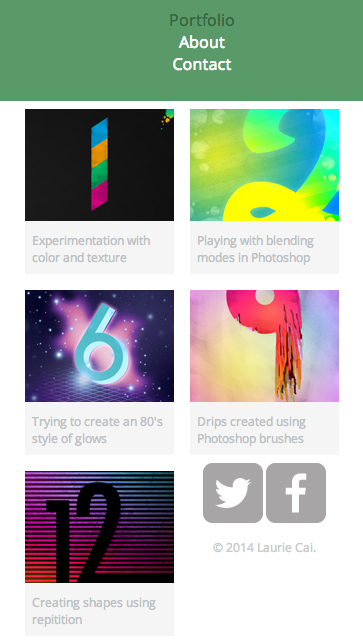
5,391 PointsWhy does 'float: left' affect footer when I've only applied it to <ul id="gallery">?
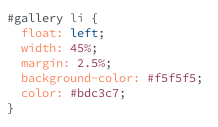
Here's the CSS
HTML
4 Answers
Edwin Goddard
8,988 PointsThe gallery is being floated, this means that what ever comes after will wrap round it.
If you imagine that the gallery is just one large image and the footer is just a paragraph of text. Then it should make more sense.
So that the footer isn't effected it has be told to clear the elements on it's left. This is what will bring it down onto a new line.
Laurie Cai
5,391 PointsAh, I see. That makes more sense now, thank you!
John Coffin
10,359 PointsI had trouble with this too.
The idea of the float is that it "floats" in the middle of the page and stuff "flows" around it. The easiest example for most of us is text flowing around an image that is floating in the middle of a page (see All About Floats for some good examples and a better explanation.
It therefore doesn't matter what you applied the float to. All the rest of the content is going to float around it. You therefore need to clear the float property when you get to the end.
footer: {
clear: both;
}
Something like that.
Laurie Cai
5,391 PointsYes I was wondering why it was called 'float' instead of something like 'column', but it does make sense now. Thanks for clarifying John.