Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
sandrine labat
6,861 Pointswhite gap on the top
Does anyone has problem with that white gap on top of the header even after adding margin 0 to the header element?
62 Answers
Jason Anello
Courses Plus Student 94,610 PointsHi Sandrine,
A clearfix is not really needed for the header in this case. I understand that it probably fixed the problem for you but a clearfix is mostly needed if you need to get a parent element to contain its floated children. In this case, none of the header elements are being floated. Also, even if they were floated in a later part of this project, the header is floated and that's one trick to get a parent to contain it's floated children. You float the parent. Maybe Nick has done this in advance of a future lesson.
What happened is that the content boxes for the wrapper, section, and paragraph element all begin at the top of the header. Since the paragraph had a 1em top margin from normalize.css, it extends up from the top of it's content box which coincides with the top of the header. I think that you had pretty much figured that part out.
I think the proper solution here is to have the wrapper element clear the float because it is the next element after the header element. This insures the content box for the wrapper will began below the header. Then you can add whatever you want in the section element and not have to worry about it messing up your layout.
I realize that a clearfix applied to the header may produce the same results, clearfix is mostly a hack and I think we should only use it when we really have to.
#wrapper {
clear: both;
margin: 0 auto;
max-width: 940px;
padding: 0 5%;
}
Clearing this float now will have the added benefit of fixing a firefox problem in a later part of this course. http://teamtreehouse.com/library/how-to-make-a-website/adding-pages-to-a-website/style-new-pages
You won't have to clear the float in .profile-photo anymore. See the Teacher's Notes.
daniela
2,629 PointsFrom what I see in your html code is that the wrapper is an id. In your css, add the # before the wrapper like this:
#wrapper {
max-width: 940px;
margin: 0 auto;
padding: 0 5%;
}
daniela
2,629 PointsThere may be a margin set on your body or other parent container like a wrapper.
daniela
2,629 PointsI would try setting your body to 0 margins and if whatever parent container the header is in to also have margins set to 0. Here are two examples of what I mean.
body {
margin: 0;
}
#wrapper-container {
margin: 0;
}
If you have your header only set to 0, but the body or parent container is not, then the header will have o margin to the parent container only. You probably have something like this, which may be why it is not displaying correctly.
body {
margin: 20px 0;
}
#wrapper-container {
margin: 20px 0;
}
header {
margin: 0;
}
Stone Preston
42,016 Pointsis the header inside any other elements? perhaps a wrapper div that has some top margin? id check that first
Arel Sapir
7,979 Pointshaving set the margin to 0 for the header element doesnt mean that there will be an actual "no-distance" between the top of the header and the browser's edges, because the header is still an attribute or a fragment in the whole file, and every browser may have a different default display method for headers.
sandrine labat
6,861 PointsI am using customize.css and I am aware of the margin there but body margin set to 0 margin as well even when I use the developer tool with the browser there is no margin nor padding there but you can see a white gap:(
daniela
2,629 PointsIt would help if you post the css code.
Arel Sapir
7,979 Pointscare to post the code please?
sandrine labat
6,861 Pointsof course this is the code
css ''' /*************************************** general ***************************************/ body{background:red;} body{ font-family:'Open Sans', sans-serif; }
wrapper{
max-width:940px; margin:0 auto; padding:0 5%; }
a{ text-decoration:none; } img{ max-width:100%; }
/*************************************** Heading ***************************************/ header{ float:left; margin:0 0 30px 0; padding:5px 0 0 0; width:100%; background:#6ab47b; border-color:#599a68; } .logo{ text-align:center; margin:0; } h1{ font-family:'Changa One', cursive; margin:15px 0; font-size:1.75em; font-weight:400; line-height:0.8em; } h2{ font-size:0.75em; margin:-5px 0 0; font-weight:normal; }
/*************************************** navigation ***************************************/
nav{ text-align:center; padding:10px 0; margin:20px 0 0; } nav ul { list-style:none; margin:0 10px; padding:0; } nav li{ display:inline-block; } nav a{ font-weight:800; padding:15px 10px; } /*************************************** footer ***************************************/
footer{ font-size:0.75em; text-align:center; clear:both; padding-top:50px; } .socialIcon{ width:20px; height:20px; margin:0 5px; }
/*************************************** page:portofolio ***************************************/
gallery{
margin:0; padding:0; list-style:none; }
gallery li{
float:left; width:45%; margin:2.5%; background-color:#f5f5f5; color:#bdc3c7; }
gallery li a p{
margin:0; padding:5%; font-size:0.75em; color:#bdc3c7; }
/*************************************** color ***************************************/ body{ background-color:#fff; color:grey; } h1, h2{ color:#fff; } a{ color:#6ab47b; } nav{ background:#599a68; } nav a, nav a:visited{ color:#fff; }
nav a.current, nav a:hover{ color:#32673f; }
'''
html
''' <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Froggy Design|Web Designer</title> <link rel="stylesheet" href="css/normalize.css"> <link href='http://fonts.googleapis.com/css?family=Changa+One|Open+Sans:700italic,400,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="css/style.css"> </head> <body> <header> <a href="index.html" class="logo"> <h1>Sand</h1> <h2>DESIGNER</h2> </a> <nav> <ul> <li><a href="index.html" class="current">Portfolio</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav> </header>
<div id="wrapper">
<section>
<p>My Pieces</p>
<ul id="gallery">
<li>
<a href="img/numbers-01.jpg">
<img src="img/numbers-01.jpg" alt="">
<p>Experiment 1</p>
</a>
</li>
<li>
<a href="img/numbers-02.jpg">
<img src="img/numbers-02.jpg" alt="">
<p>Experiment 2</p>
</a>
</li>
<li>
<a href="img/numbers-09.jpg">
<img src="img/numbers-09.jpg" alt="">
<p>Experiment 3</p>
</a>
</li>
<li>
<a href="img/numbers-12.jpg">
<img src="img/numbers-12.jpg" alt="">
<p>Experiment 4</p>
</a>
</li>
</ul>
</section>
<footer>
<a href="#"><img src="img/facebook-wrap.png" alt="Facebook Link" class="socialIcon"></a>
<p>© 2014 froggyDesign.co.uk</p>
</footer>
</div>
</body>
</html> '''
daniela
2,629 PointsWhen adding CSS or HTML, check the markup to display correctly on the forum. I think that sometimes you are using three single quotes, instead of three ticks at the top and bottom of the code. The tick is below the ~ on the keyboard.
sandrine labat
6,861 Pointssorry full html ''' <html> <head> <meta charset="utf-8"> <title>Froggy Design|Web Designer</title> <link rel="stylesheet" href="css/normalize.css"> <link href='http://fonts.googleapis.com/css?family=Changa+One|Open+Sans:700italic,400,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="css/style.css"> </head> <body> <header> <a href="index.html" class="logo"> <h1>Sand</h1> <h2>DESIGNER</h2> </a> <nav> <ul> <li><a href="index.html" class="current">Portfolio</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav> </header>
<div id="wrapper">
<section>
<p>My Pieces</p>
<ul id="gallery">
<li>
<a href="img/numbers-01.jpg">
<img src="img/numbers-01.jpg" alt="">
<p>Experiment 1</p>
</a>
</li>
<li>
<a href="img/numbers-02.jpg">
<img src="img/numbers-02.jpg" alt="">
<p>Experiment 2</p>
</a>
</li>
<li>
<a href="img/numbers-09.jpg">
<img src="img/numbers-09.jpg" alt="">
<p>Experiment 3</p>
</a>
</li>
<li>
<a href="img/numbers-12.jpg">
<img src="img/numbers-12.jpg" alt="">
<p>Experiment 4</p>
</a>
</li>
</ul>
</section>
<footer>
<a href="#"><img src="img/facebook-wrap.png" alt="Facebook Link" class="socialIcon"></a>
<p>© 2014 froggyDesign.co.uk</p>
</footer>
</div>
</body>
</html> '''
Any idea?
Arel Sapir
7,979 Pointsyou do have 5% padding at the end of line 5, try removing that,
sandrine labat
6,861 Pointsthank you for taking the time to reply
the header is inside the body the body has got 0 margin the 5% padding in on the wrapper which is not a parent of the header <html> <body> <header></header> <wrapper></wrapper> </body> </html>
but as I said on the tool developer no margin or padding is showing, just visually
sandrine labat
6,861 Pointsthe header is not inside the wrapper:( and the padding in left and right on that line:(
daniela
2,629 PointsCan you post the header's html and css?
sandrine labat
6,861 Pointssorry I am new here ..trying again
body{background:red;}
body{
font-family:'Open Sans', sans-serif;
}
#wrapper{
max-width:940px;
margin:0 auto;
padding:0 5%;
}
a{
text-decoration:none;
}
img{
max-width:100%;
}
/***************************************
Heading
***************************************/
header{
float:left;
margin:0 0 30px 0;
padding:5px 0 0 0;
width:100%;
background:#6ab47b;
border-color:#599a68;
}
.logo{
text-align:center;
margin:0;
}
h1{
font-family:'Changa One', cursive;
margin:15px 0;
font-size:1.75em;
font-weight:400;
line-height:0.8em;
}
h2{
font-size:0.75em;
margin:-5px 0 0;
font-weight:normal;
}
/***************************************
navigation
***************************************/
nav{
text-align:center;
padding:10px 0;
margin:20px 0 0;
}
nav ul {
list-style:none;
margin:0 10px;
padding:0;
}
nav li{
display:inline-block;
}
nav a{
font-weight:800;
padding:15px 10px;
}
/***************************************
footer
***************************************/
footer{
font-size:0.75em;
text-align:center;
clear:both;
padding-top:50px;
}
.socialIcon{
width:20px;
height:20px;
margin:0 5px;
}
/***************************************
page:portofolio
***************************************/
#gallery{
margin:0;
padding:0;
list-style:none;
}
#gallery li{
float:left;
width:45%;
margin:2.5%;
background-color:#f5f5f5;
color:#bdc3c7;
}
#gallery li a p{
margin:0;
padding:5%;
font-size:0.75em;
color:#bdc3c7;
}
/***************************************
color
***************************************/
body{
background-color:#fff;
color:grey;
}
h1, h2{
color:#fff;
}
a{
color:#6ab47b;
}
nav{
background:#599a68;
}
nav a, nav a:visited{
color:#fff;
}
nav a.current, nav a:hover{
color:#32673f;
}
sandrine labat
6,861 Pointsok css ''' header{ float:left; margin:0 0 30px 0; padding:5px 0 0 0; width:100%; background:#6ab47b; border-color:#599a68; } ''' html
''' <html> <head> <meta charset="utf-8"> <title>Froggy Design|Web Designer</title> <link rel="stylesheet" href="css/normalize.css"> <link href='http://fonts.googleapis.com/css?family=Changa+One|Open+Sans:700italic,400,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="css/style.css"> </head> <body> <header> <a href="index.html" class="logo"> <h1>Sand</h1> <h2>DESIGNER</h2> </a> <nav> <ul> <li><a href="index.html" class="current">Portfolio</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav> </header>
<div id="wrapper">'''
sandrine labat
6,861 Pointssorry i try again
<body>
<header>
<a href="index.html" class="logo">
<h1>Sand</h1>
<h2>DESIGNER</h2>
</a>
<nav>
<ul>
<li><a href="index.html" class="current">Portfolio</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</header>
<div id="wrapper"> ```
daniela
2,629 PointsThat's ok! The only way to learn is to ask. First, to help that the code shows up better on the forums, make sure to check the Markdown Cheatsheet. Basically, if you want to add your HTML to show up in the nifty box on the forum, make sure that before the HTML code you add the three ticks and HTML, then paste your HTML code in reference, then at the bottom of you finish with three more ticks. The ticks won't show on the forum, but it will show up as a box. If you are adding CSS, then you would have three ticks and then CSS at the top line. This helps the forum know how to visually show the code in the nifty window. :)
sandrine labat
6,861 Points'''html <header> <a href="index.html" class="logo"> <h1>Sand</h1> <h2>DESIGNER</h2> </a> <nav> <ul> <li><a href="index.html" class="current">Portfolio</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav> </header> '''
sandrine labat
6,861 Points <header>
<a href="index.html" class="logo">
<h1>Sand</h1>
<h2>DESIGNER</h2>
</a>
<nav>
<ul>
<li><a href="index.html" class="current">Portfolio</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</header>
sandrine labat
6,861 Pointsthanx for your patience guys
header{
float:left;
margin:0 0 30px 0;
padding:5px 0 0 0;
width:100%;
background:#6ab47b;
border-color:#599a68;
}
daniela
2,629 PointsTry changing the padding to 0. Right now it is at 5px.
header
{ float:left;
margin: 0 0 30px 0;
padding: 0;
width:100%;
background:#6ab47b;
border-color:#599a68
}
daniela
2,629 PointsTry changing the padding to 0. Right now you have the top set to 5px. Maybe that will help with the top?
/* From this */
header {
float: left;
margin: 0 0 30px 0;
padding: 5px 0 0 0;
width: 100%;
background:#6ab47b;
border-color:#599a68;
}
/* To this */
header {
float: left;
margin: 0 0 30px 0;
padding: 0;
width: 100%;
background:#6ab47b;
border-color:#599a68;
}
daniela
2,629 PointsOne thing I am noticing in the css, unless it is showing up different because it is not in the forum box, but there are no indications on the gallery or the wrapper that those are both individual ids. Check your html to see if something is an id and then add a # before the is in your css.
sandrine labat
6,861 Points#gallery{
margin:0;
padding:0;
list-style:none;
}
#gallery li{
float:left;
width:45%;
margin:2.5%;
background-color:#f5f5f5;
color:#bdc3c7;
}
#gallery li a p{
margin:0;
padding:5%;
font-size:0.75em;
color:#bdc3c7;
}
daniela
2,629 PointsThis is the CSS for the id gallery.. Can you post the css for your header from all the documents it is being referenced (main.css, customize.css, etc)
sandrine labat
6,861 Pointsthey do have the little #
daniela
2,629 PointsYes, they do in the window, they weren't showing up correctly without those ticks. :)
Great job, the HTML and CSS are showing up now!
sandrine labat
6,861 PointsI have tried the padding 0, but the padding is withing the header so therefore will be green:(
daniela
2,629 PointsOk, let's look at all the css for the header and the class logo.
daniela
2,629 Pointsand your css for the nav since that is also in your header. Some of those may have some extra top margin that is pushing it down?
sandrine labat
6,861 Pointsheader{
float:left;
margin:0 0 30px 0;
padding:5px 0 0 0;
width:100%;
background:#6ab47b;
border-color:#599a68;
}
```
i did try padding 0 but does not do the trick
daniela
2,629 PointsThe problem is not in this particular css. You are referencing the header in your other css files, I think yours is called customizer.css or something like that? What does the css for the header, clas logo, and nav look like in your main.css and your customizer.css?
daniela
2,629 PointsCan you send a link to the page that has the white space, so I can see what it is doing?
sandrine labat
6,861 Points.logo{
text-align:center;
margin:0;
}
h1{
font-family:'Changa One', cursive;
margin:15px 0;
padding:0;
font-size:1.75em;
font-weight:400;
line-height:0.8em;
}
h2{
font-size:0.75em;
margin:-5px 0 0;
font-weight:normal;
}
```
I did try as well to remove h1 margin 15px, but does not work either
sandrine labat
6,861 Pointsok customize.css I use for resetting browser by default put a small margin on some element, but my style css as 0 as a margin and threfore cancel that one. if that make sense.
I did in case try to put 0 on the customize.css same still there
sandrine labat
6,861 Pointsand even if I remove the reset css (customize.css) it still have that gap
daniela
2,629 PointsCan I see the head part of your html? Just to make sure that the style css is before the customize css.
Also, add the link to the page to help see exactly what the page is doing. You can add a link by putting the title of the link between opening [ and a closing ] and the actual link to the website between opening ( and closing )
sandrine labat
6,861 Pointscustomize.css is before style.css because we need to reset the browsers before applying style i want customize.css reset tool to make all the browser react more or less the same way style.css my style
sandrine labat
6,861 Pointsmarsha grasett
9,995 PointsIt would be easier for everyone if you just used codepen.
You just copy and paste your code. Easy peasy ;)
sandrine labat
6,861 Pointsi am using the workspaces new treehouse tools and I am just wondering now if it s not a bug from that:(
sandrine labat
6,861 Pointsif you use the develloper tool withing your browser you should see all the code
daniela
2,629 PointsI see this may be wrong that may fix it based on the head part of your html.
I don't see the customise.css stylesheet linked in the head of the HTML
Here is what you have and what I think may help:
<!-- Your current HTML head -->
<link href="css/normalize.css" rel="stylesheet"></link>
<link type="text/css" rel="stylesheet" href="http://fonts.googleapis.com/css?family=Changa+One|Open+Sans:700italic,400,700,800"></link>
<link href="css/style.css" rel="stylesheet"></link>
<!-- This may fix it instead -->
<link href="css/normalize.css" rel="stylesheet"></link>
<link type="text/css" rel="stylesheet" href="http://fonts.googleapis.com/css?family=Changa+One%7COpen+Sans:400,400italic,700,700italic,800"></link>
<link href="css/style.css" rel="stylesheet"></link>
<link href="css/customize.css" rel="stylesheet"></link>
sandrine labat
6,861 Pointssorry my mistake I keep calling normalize customize.....
there are the same if that make senses normalise.css is my reset i only have 2 css file normalise.css and style
sandrine labat
6,861 Pointsbasically I was following the lesson How to make a website-video build navigation with ul.
the teatcher have that same gap until he add the margin in the header as I did....but my gap is still there ...i looked at his original file...it s the same ...
daniela
2,629 PointsThe normalize.css stylesheet is added to help "normalize" or attempt to fix little things throughout different browsers. You don't want to change anything in your normalize.css.
Your style.css stylesheet is your basic styles that are specific to your website and will be for the generic parts that are the same on all your pages. This would be the header and footer for the most part.
The customize.css stylesheet is what you need to add to make changes specific to your pages that are not the same for all the pages. This would be small changes in the header and footer and mostly the content or section of each page.
You need to have a customize.css stylesheet after your style.css in your header and create that customize.css file where you manipulate your personal css.
daniela
2,629 PointsCorrection: You need to have a customize.css stylesheet after your style.css in the head part of the HTML and create the CSS file customize.css where you manipulate your personal css.
sandrine labat
6,861 Pointssorry what do you call a customize sytle sheet?
my style sheet is called style.css and it is after normalize.css
sandrine labat
6,861 Pointsi just earlier made a mistake calling customize.css the normalize.css if that make sense
sandrine labat
6,861 Pointsso style.css is where i manipulate my own css
daniela
2,629 PointsNo worries! So first, just ignore that you even have the normalize.css. You need to be the first stylesheet in the head part of your HTML, but you do not change anything in there.
What you need is to add another stylesheet after your style.css stylesheet in the head part of the HTML. You can call it whatever you want. I called mine responsive.css, but you can call it customize.css or anything you want like randomName.css.
After you add that third css stylesheet (I will call it customize.css for the code examples) make sure that you add your rules in there for anything that you want specific for each page.) In the video, he doesn't work with normalize and all rules are either added to the style.css or the customize.css.
sandrine labat
6,861 Pointsthank you Daniela for looking into it, but I think I am going to give it a rest for tonight:)
sandrine labat
6,861 PointsI am not really sure what you mean. my first css is a reset for the browser...which I removed as an experiment and does not change anything for that gap:(. my second css style.css is my own little code which style the page
why do I need a third css?????
daniela
2,629 PointsI found the problem!! Get rid of the float left in your header:
/* From this */
header {
float: left;
margin: 0px 0px 30px;
padding: 5px 0px 0px;
width: 100%;
background: none repeat scroll 0% 0% #6AB47B;
border-color: #599A68;
}
/* To this seems to help when I debug it using the developed tools */
header {
margin: 0px 0px 30px;
padding: 5px 0px 0px;
width: 100%;
background: none repeat scroll 0% 0% #6AB47B;
border-color: #599A68;
}
btw, you don't need a third css, but it helps keep things organized when your css gets more complicated.
daniela
2,629 PointsI understand, giving it a break helps a lot sometimes! When you get back to it, try adding that third css and below is a sample to style only the header part of your website:
<head>
<meta charset="utf-8">
<title>Whatever Title You Want</title>
<link rel="stylesheet" href="css/normalize.css">
<link href='http://fonts.googleapis.com/css?family=Changa+One%7COpen+Sans:400,400italic,700,700italic,800' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/customize.css">
</head>
/* This is would go in the style.css stylesheet */
header {
float: left;
margin: 0 0 30px 0;
padding: 5px 0 0 0;
width: 100%;
background: #6ab47b;
border-color: #599868;
}
/* This is would go in the customize.css stylesheet. As an example, this will only change the header to have a solid green line at the bottom of the header when the screen is 660px or larger. */
@media screen and (min-width: 660px) {
header {
border-bottom: 5px solid #599a68;
margin-bottom: 60px;
}
}
sandrine labat
6,861 Pointsalright I understand what you mean, you use the 3rd css file for the media query
at the moment I am not yet looking add the different size.
that gap is showing on every size anyway, so that would not fix it
daniela
2,629 PointsI added the solution in response to another comment, but I see that removing the float left in the header in your style.css seems to fix the white border showing.
marsha grasett
9,995 PointsSImple - go back to the video: http://teamtreehouse.com/library/how-to-make-a-website/styling-web-pages-and-navigation/build-navigation-with-unordered-lists
Go to Transcript time line:
"First, let's fix up our header. 0:14 Right now, there is some odd space up at the top. 0:18 That's happening because the first level headline is pushing it out 0:22 of the way with it's margin, and there's just not enough space. 0:27 So let's go ahead and find our heading here, and then over the top, 0:37 we'll select our header. 0:41 And I'm going to do a few things. First, I'm going to float it to the left. 0:46 I'm going to set the margins so that zero on the top, zero on
..... Re watch the video, too Sometimes it's easier and you'll remember it too, if you start again :-)
daniela
2,629 PointsGreat job! I see that you fixed it based on your latest index.html :)
sandrine labat
6,861 Pointshi Marsha,
That little margin trick on the header did not solve it.
the float left seem to do it
sandrine labat
6,861 PointsI removed the float to see... but I am going to need that float:left: :(
marsha grasett
9,995 PointsGlad you went back to the video and added the header tag into your CSS
Just a note - I see in his next video the header tag is missing - so his site has a space at the top. Just so you won't get confused ;-)
marsha grasett
9,995 PointsDid you read all the transcript? And watch the video again.
I see by your link now the <header> with the float is working - and there is no space.
sandrine labat
6,861 Pointsok finally found it
I had a paragraph in the section which was causing that. But I do not know why a p should do that??
daniela
2,629 PointsI think that the problem was that the header was floating in context of the text in the paragraph. There were two solutions that worked in this case:
1.To remove the paragraph and have it inside the section part or
- If you left the paragraph, then remove the float for the header
Removing the paragraph would be the best solution since eventually you will benefit from having a float in the header. :)
sandrine labat
6,861 PointsThank you guys for your patience
daniela
2,629 PointsOf course! I learned a lot just messing with your code to debug it. Yes, using the developed tool taking the p before the section seemed to fix it. Great job!
marsha grasett
9,995 Pointsi don't know what you did but I just refreshed your link - and the white space at the top is back.
----------- Refreshed again and it's perfect. yay! ------------------------
Maybe just take it slow - understand what you are doing at every stage. I tend to race through stuff and then get lost.
Good work for sticking with it!
daniela
2,629 PointsI think that the problem was that the header was floating in context of the text in the paragraph. There were two solutions that worked in this case:
1.To remove the paragraph and have it inside the section part or
- If you left the paragraph, then remove the float for the header
Removing the paragraph would be the best solution since eventually you will benefit from having a float in the header. :)
sandrine labat
6,861 PointsThank you again ... Brainstorming with you guys did help a lot... It basically need a clear fix to put the section within the right position . So it is the float and the p do have some margin tooo;)
daniela
2,629 PointsI think that float itself cannot have a margin, but yes, the p did have a margin. Basically by having that paragraph outside of the parent container labeled section, the paragraph was then in the same container with the header, so the header was floating with the paragraph that had the top margin set from the normalize.css of 1em (or 16px) at the top.
marsha grasett
9,995 Pointsmarsha grasett
9,995 PointsThe <header> tag and CSS that you entered on that video (Trannscript line 0:11) was not on the following "Polish the Navigation and Footer" video WORKSPACE but was in PROJECT FILES
Or am I losing my mind? lol
Nick Pettit
Treehouse TeacherEach Workspace is designed so that you can click it and get the code that's at the start of the video. The project files are the code that's at the end of a video. Sorry for the confusion!
marsha grasett
9,995 PointsIn the video: "Build Navigation with Unordered Lists" (you fixed the header to get rid of white space on top -Timeline 0:14)
In the next video: "Polish the Navigation and Footer" (the code where you got rid of white space on top is missing) The Workspace shows the white space http://web.kdq3thwvc4.treehouse-app.com
Nick Pettit
Treehouse TeacherHi Marsha,
When I navigate to the video Polish the Navigation and Footer and click Launch Workspace, the Workspaces modal window appears and I'm able to get to code as it appears in the beginning of the video. Here's how...
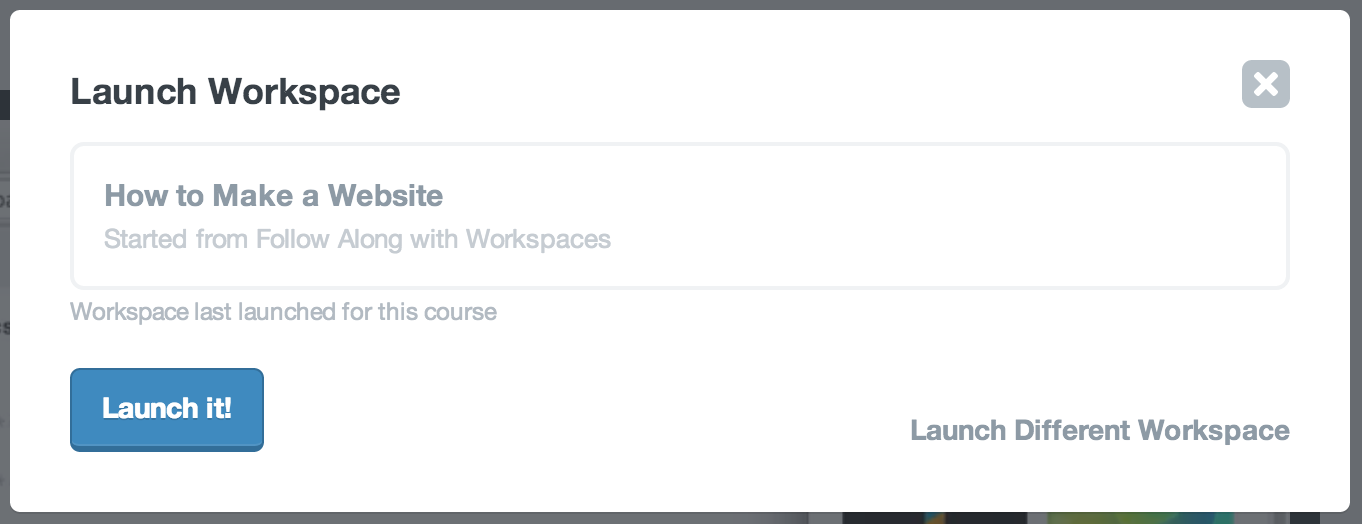
If you click on the "Launch it!" button it will launch whatever Workspace you last had open; likely this is your own Workspace you've been using to follow along.
However, if you want to launch the Workspace that has the code as it appears at the start of the Polish the Navigation and Footer video, you'll need to follow these three simple steps.
Step 1: First, click the "Launch Different Workspace" link in the bottom right corner of the modal, shown below:
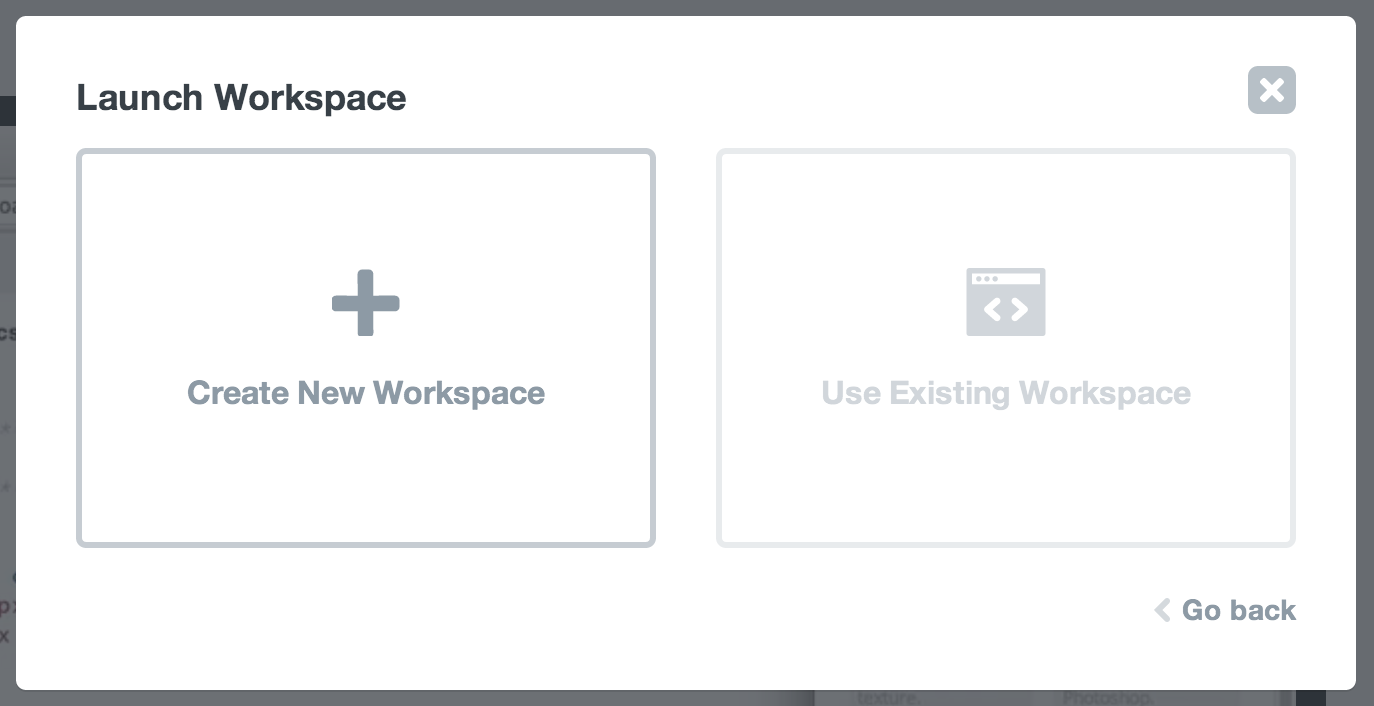
Step 2: Once you've done that, click on the "Create New Workspace" button on the left side, shown here:
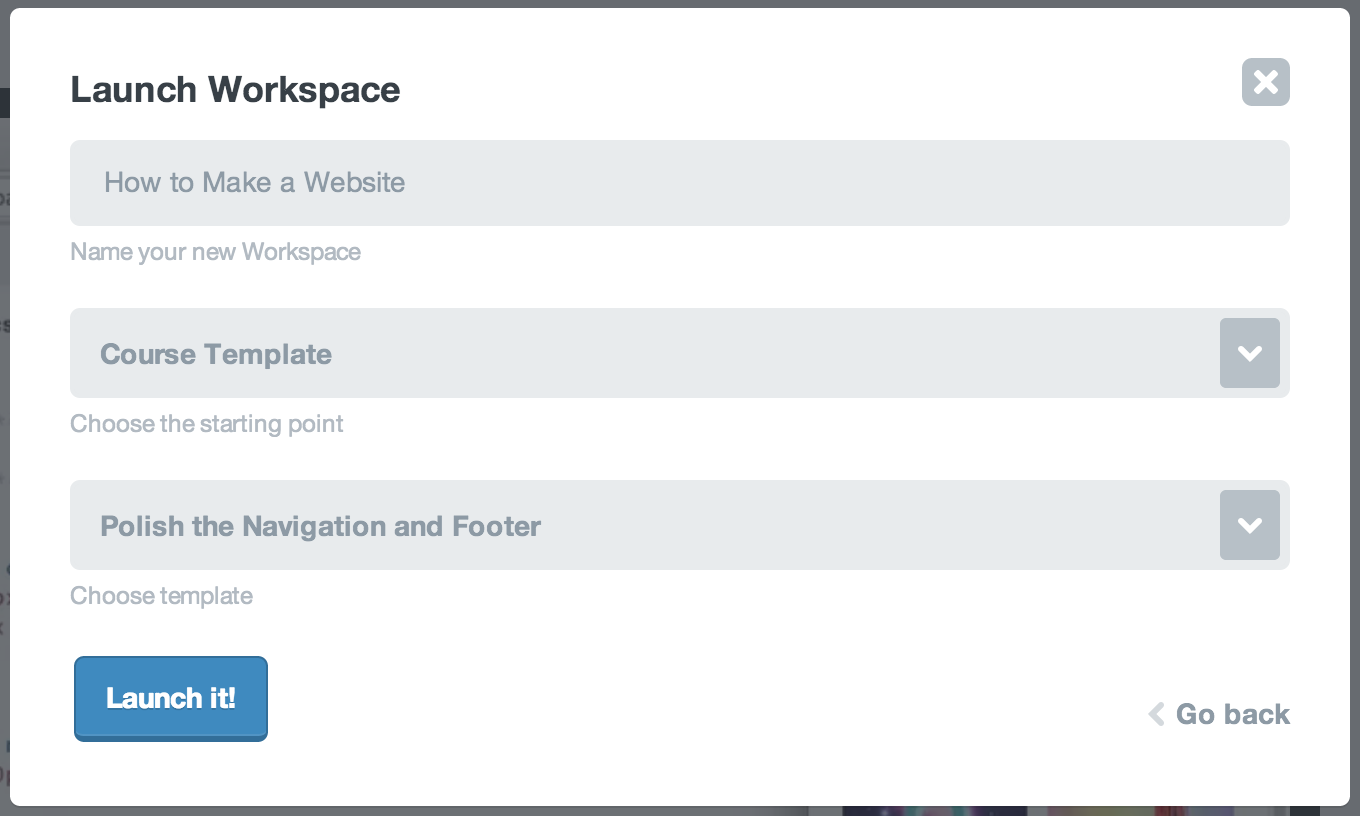
Step 3: Finally, you should be able to then leave the default settings and click the "Launch it!" button to use the template associated with the video. Here's what the settings should look like:
I hope that helps! Thanks for being patient. :)
marsha grasett
9,995 PointsThanks, Nick
Wow ... I find the Workspace very con·vo·lut·ed .
I've never used it ... just trying to help on this post :)
sandrine labat
6,861 PointsHi Jason,
Thank you for your reply, I came up with the same fix this morning, which indeed work like a charm.
Courtney Novits
3,113 PointsThanks Jason Anello adding clear: both; to #wrapper solved this for me too.