Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Anthony vigliotti
430 PointsWhat exactly does margin and padding do? It's hard to tell since everything is just white space.
It especially got confusing when he tried explaining what the width % percent means and the leftover margin 10%. I don't understand what margin and padding actually do and how you would know how much you want at any given time. I see sometimes he puts 0px, other times it's 45, etc. How does he know? Also Can any explain what exactly {width:45} actually means? I didn't understand when he was explaining how it takes up a certain percentage of space in the browser.
Thank you
3 Answers
Pablo Rocha
10,142 PointsHi Anthony,
Welcome to Treehouse!
Question #1
It especially got confusing when he tried explaining what the width % percent means and the leftover margin 10%.
Each <li> element's width is going to take up 45% of its parent's width, that means we will be able to place two elements next to each other and only take up 90% of the parent, leaving 10%. That 10% is then filled in using the margins, 2.5% on the left and 2.5% on the right means each <li> element will have 5% for a total of 10%. Combine those two and you get the full 100% width of the parent.
For clarification, if you change the 45% to 51% in mains.css you will no longer be able to have two images next to each other. That is because two elements would take up 102% of the parent. Try it out and you will see the images all stack on top of each other instead of two per row.
#gallery li {
float: left;
width: 45%; /* this li element will take up 45% of its parent, the parent is the ul element, so two li elements will take up 90% of the parent, leaving 10% */
margin: 2.5%; /* each li element will get a margin of 2.5% of its parent on each side (left, right, top, bottom) */
background-color: #f5f5f5;
color: #bdc3c7;
}
Question #2
I don't understand what margin and padding actually do and how you would know how much you want at any given time. I see sometimes he puts 0px, other times it's 45, etc. How does he know?
You have to think about the difference between margin and padding. To me the biggest difference is that margins auto-collapse, and padding doesn't. Consider two elements next to each other each with padding of 1em. This padding is considered to be part of the element, and is always preserved. So you will end up with the content of the first element, followed by the padding of the first element, followed by the padding of the second, followed by the content of the second element. Thus content of the two elements will end up being 2em apart.
Now replace that padding with 1em margin. Margins are considered to be outside of the element, and margins of adjacent items will overlap. So in this example you will end up with the content of the first element followed by 1em of combined margin followed by the content of the second element. So the content of the two elements is only 1em apart.
This can be really useful when you know that you want say 1em of spacing around an element, regardless of what element it is next to.
The other two big differences is that padding is included in the click region and background color/image, but not the margin.
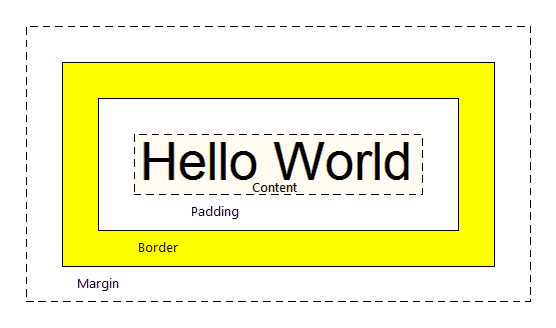
This image shows a visual representation:
Question #3
Also Can any explain what exactly {width:45} actually means? I didn't understand when he was explaining how it takes up a certain percentage of space in the browser.
Follow this link and you can change the width values to see the outcome. The style is declared inline instead of in a CSS file but it is the same concept. If you change table style="width:100%" to table style="width:50%" you will see now that the table takes up half of the space it did before. Notice how the <td> elements still take up 70% and 30% of the table, that is because the percent values refer to the percent of the parent, not the entire browser window. Here is the link: http://www.w3schools.com/tags/tryit.asp?filename=tryhtml_td_width
BONUS!!!
If you have time try this command in Chrome while on your index.html page. It will show you a visual representation of the elements, margin, padding, etc. as your mouse pointer hovers over the element. Once you try it out on you index.html page try it out on any webpage, even this one!
- On Mac - Command + Shift + C
- On Windows / Linux - Ctrl + Shift + C OR F12
Bob McCarty
Courses Plus Student 16,618 PointsAnthony,
I suggest placing a border around the container element in question. Add some content. Alternate the sizing. The padding will fall within the border. The margin on the outside. Also check out the CSS box-sizing attribute. "box-sizing: border-box;" causes the browser to include the padding and border in the element's total width and height.
Bob
Anthony vigliotti
430 PointsSo in other words the padding is what changes the spacing inside the container. so If I have a picture inside a div for example, and I apply some padding to the picture, it will change the spacing on the top and bottom (If so what effects the sides of the picture) of the picture within the div?
And margin will change the spacing on the sides of the picture correct?
So if I apply width: 45% to an image inside of a div item, the image will only take up 45% of the space inside the div at all times, and even if the browser is shrunk and enlarged?
If so that answers my other question of how the div element in the video (labeled #wrapper) was expanding and contracting while still fitting the screen, that must be because by setting the margin to auto, this allowed the div to expand and contract but still fit the screen. Is that correct? If not, what's causing it to expand and contract but still fit the screen correctly?
Daniel Kurowski
11,231 PointsHey,
Lookup "box-model" image on the internet. When you see that, difference between padding and margin should be pretty clear. Good luck:)