Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Ilja Daderko
8,953 PointsStruggling to adjust menu and logo to look good inline.
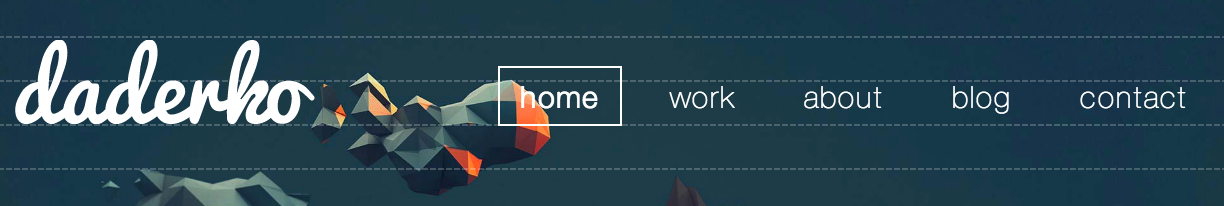
Hi, I'm trying to figure out how to, vertically, align my logo and menu together, this is what I have so far, but I'm not sure it is correct.
3 Answers
marsha grasett
9,995 PointsReally like the logo and graphics.
I would make your logo bigger. And have your nav smaller - float right - and align to the top of logo.
Keeping with your above layout- Maybe the baseline of the type in your menu should move down and line up with the bottom of your logo. You could do something like this to move the nav down (saying you have given your ul a class of nav):
ul.nav {
margin-top: 5px;
}
You can put it up on: http://codepen.io/ and play around and post it again here.
Solomon Scott
20,586 PointsHow are you designing this? You could add padding to the top and bottom in order to make the hover state inline with the logo.
Ilja Daderko
8,953 PointsHey thanks for suggestion, I got it figured out, as for how I design this: the logo bit is a custom font I got from font squirrel and adjusted to look better in illustrator. The graphics behind were made for me by a friend, but it is a low poly rendering done in cinema 4 d.
marsha grasett
9,995 PointsI don't know what the box around home is. A hover state?
If so perhaps a cleaner, simple state would work. A subtle change in color or an underline ...