Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
jacob tungate
7,012 PointsSelecting nested elements within gallery
Within gallery there are listed elements which contain anchors to images. The video states to select the listed elements within gallery using
#gallery li {
}
and
#gallery li:nth-child(4n) {
}
but I noticed that this did not work for me, and I had to select the anchor itself, IE:
#gallery a {
}
and
#gallery a:nth-child(4n) {
}
Just in case anybody was having trouble with that.
And I also had to do 3n+1 rather than 4n, but that was addressed in the teachers notes.
(although, when minimizing the screen below 480px width, with more than 6 images in the list, the alignment messes up again)
jacob tungate
7,012 PointsI fixed it by selecting the anchor, but checking again, the problem still exists.
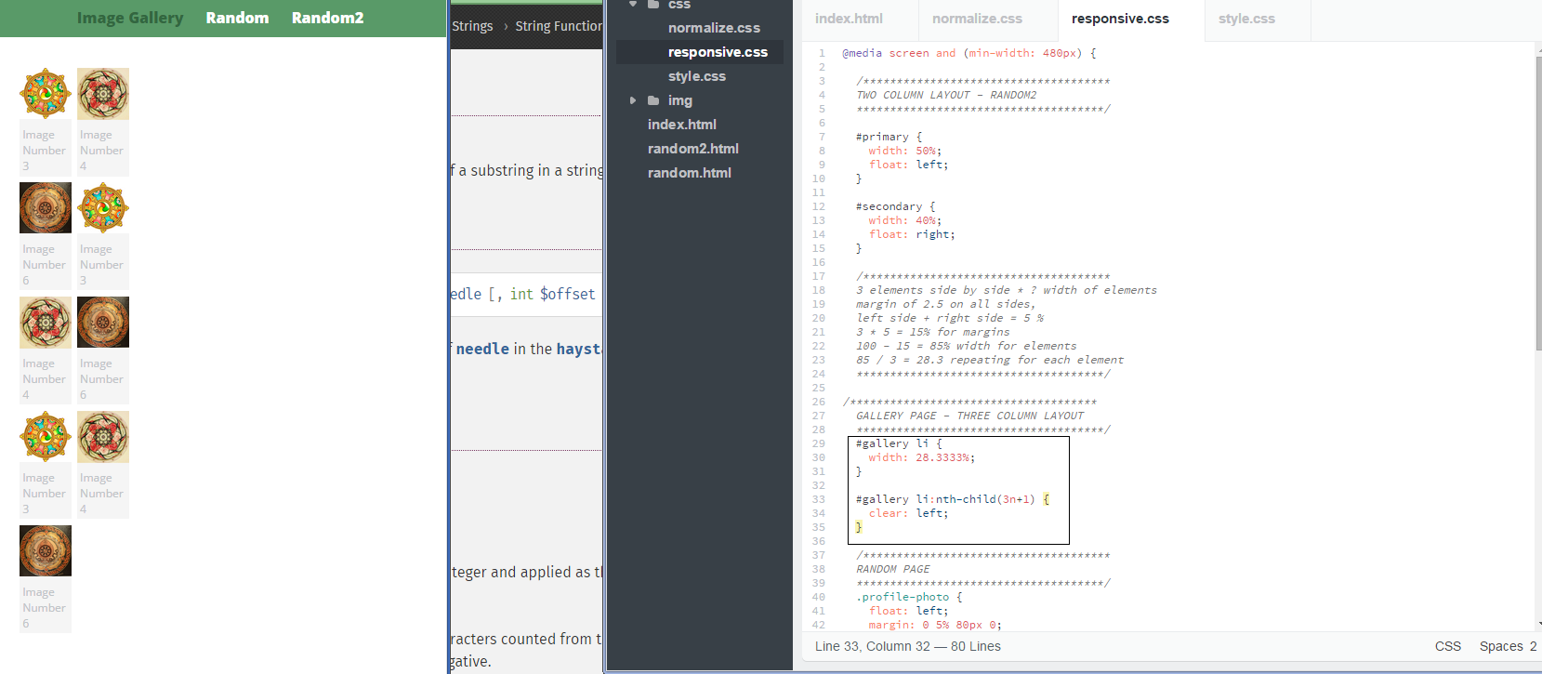
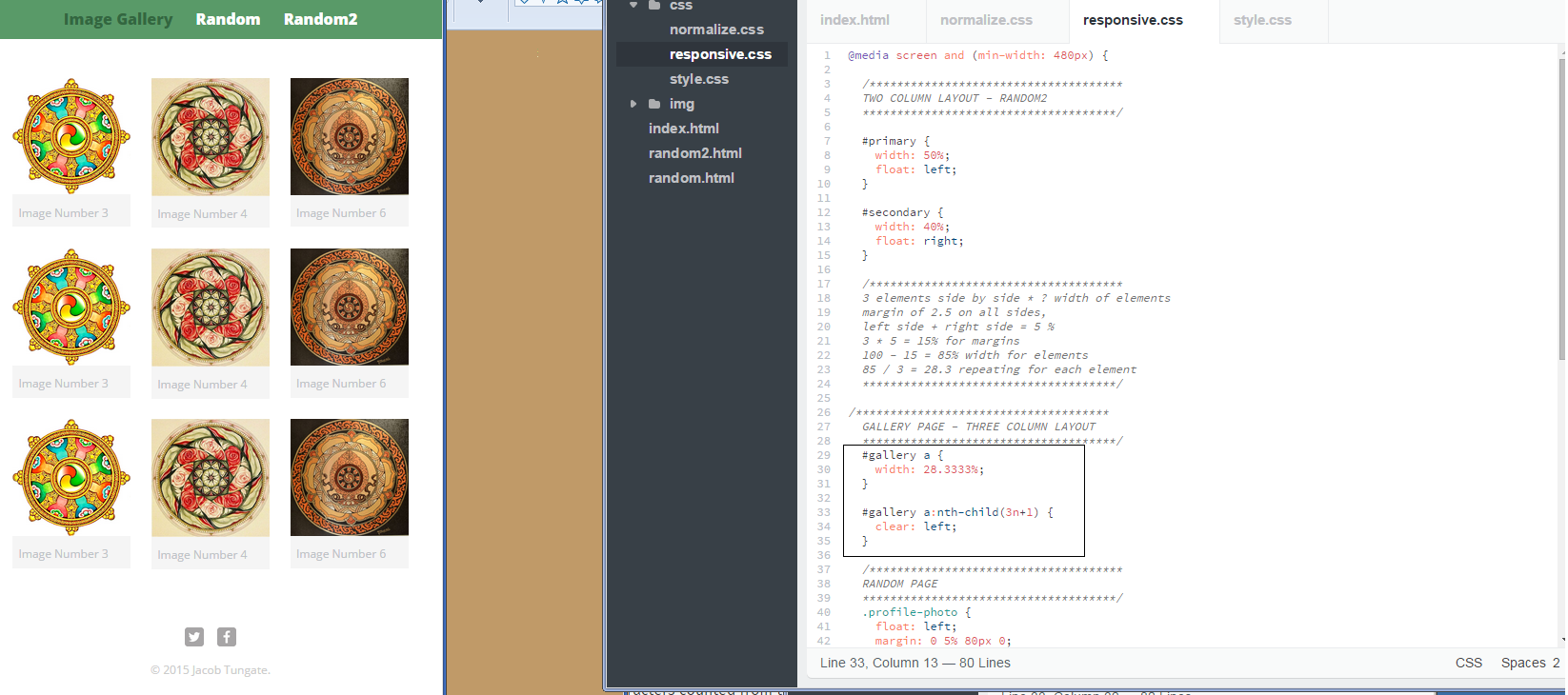
Here are two screenshots,
On the right you will see my code ( i have followed along exactly, except making up my own content in paragraphs ), a box drawn around the #gallery li statement, the results are on the left, as you can see it does not work.
(link to zoom) http://i.imgur.com/O3A9FTH.png

Just tested and it's still doing it.
also, if you do fix the video, you guys should update the nth-child(4n) portion to say nth-child(3n+1) and maybe explain it a little more, because I've noticed with adding more images, eventually the problem will repeat, and then the nth-child no longer works.
Thanks!.
If anybody needs the code files,
responsive.css:
@media screen and (min-width: 480px) {
/*************************************
TWO COLUMN LAYOUT - RANDOM2
*************************************/
#primary {
width: 50%;
float: left;
}
#secondary {
width: 40%;
float: right;
}
/*************************************
3 elements side by side * ? width of elements
margin of 2.5 on all sides,
left side + right side = 5 %
3 * 5 = 15% for margins
100 - 15 = 85% width for elements
85 / 3 = 28.3 repeating for each element
*************************************/
/*************************************
GALLERY PAGE - THREE COLUMN LAYOUT
*************************************/
#gallery a {
width: 28.3333%;
}
#gallery a:nth-child(3n+1) {
clear: left;
}
/*************************************
RANDOM PAGE
*************************************/
.profile-photo {
float: left;
margin: 0 5% 80px 0;
}
}
@media screen and (min-width: 660px) {
/*************************************
HEADER
*************************************/
nav {
background: none;
float: right;
font-size: 1.125em;
margin-right: 5%;
text-align: right;
width: 45%;
}
#logo {
float: left;
margin-left: 5%;
text-align: left;
width: 45%;
}
h1 {
font-size: 2.5em;
}
h2 {
font-size: 0.825em;
margin-bottom: 20px;
}
header {
border-bottom: 5px solid #599868;
margin-bottom: 60px;
}
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Jacob Tungate | Security Consultant/Programmer</title>
<link rel="stylesheet" href="css/normalize.css">
<link href='http://fonts.googleapis.com/css?family=Changa+One|Open+Sans:400italic,700italic,400,700,800' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/responsive.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header>
<a href="index.html" id="logo">
<h1>Jacob Tungate</h1>
<h2>Security Consultant/Programmer</h2>
</a>
<nav>
<ul>
<li><a href="index.html" class="selected">Image Gallery</a></li>
<li><a href="random.html">Random</a></li>
<li><a href="random2.html">Random2</a></li>
</ul>
</nav>
</header>
<div id="wrapper">
<section>
<ul id="gallery">
<li>
<a href="img/3.jpg">
<img src="img/3.jpg" alt="">
<p>Image Number 3</p>
</a>
<a href="img/4.jpg">
<img src="img/4.jpg" alt="">
<p>Image Number 4</p>
</a>
<a href="img/6.jpg">
<img src="img/6.jpg" alt="">
<p>Image Number 6</p>
</a>
<a href="img/3.jpg">
<img src="img/3.jpg" alt="">
<p>Image Number 3</p>
</a>
<a href="img/4.jpg">
<img src="img/4.jpg" alt="">
<p>Image Number 4</p>
</a>
<a href="img/6.jpg">
<img src="img/6.jpg" alt="">
<p>Image Number 6</p>
</a>
<a href="img/3.jpg">
<img src="img/3.jpg" alt="">
<p>Image Number 3</p>
</a>
<a href="img/4.jpg">
<img src="img/4.jpg" alt="">
<p>Image Number 4</p>
</a>
<a href="img/6.jpg">
<img src="img/6.jpg" alt="">
<p>Image Number 6</p>
</a>
</li>
</ul>
</section>
<footer>
<a href="http://twitter.com/desal816"><img src="img/twitter-wrap.png" alt="Twitter Logo" class="social-icon"></a>
<a href="http://facebook.com/jake.tungate"><img src="img/facebook-wrap.png" alt="Facebook Logo" class="social-icon"></a>
<p>© 2015 Jacob Tungate.</p>
</footer>
</div>
</body>
</html>
style.css:
/*************************************
GENERAL
*************************************/
body {
font-family: 'Open Sans', sans-serif;
}
#wrapper {
max-width: 940px;
margin: 0 auto;
padding: 0 5%;
}
a {
text-decoration: none;
}
img {
max-width: 100%;
}
h3 {
margin: 0 0 1em 0;
}
/*************************************
HEADING
*************************************/
header {
float: left;
margin: 0 0 30px 0;
padding: 5px 0 0 0;
width: 100%;
}
#logo {
text-align: center;
margin: 0;
}
h1 {
font-family: 'Changa One', sans-serif;
margin: 15px 0;
font-size: 1.75em;
font-weight: normal;
line-height: 0.8em;
}
h2 {
font-size: 0.75em;
margin: -5px 0 0;
font-weight: normal;
}
/*************************************
NAVIGATION
*************************************/
nav {
text-align: center;
padding: 10px 0;
margin: 20px 0 0;
}
nav ul {
list-style: none;
margin: 0 0px;
padding: 0;
}
nav li {
display: inline-block;
}
nav a {
font-weight: 800;
padding: 15px 10px;
}
/*************************************
FOOTER
*************************************/
footer {
font-size: 0.75em;
text-align: center;
clear: both;
padding-top: 50px;
color: #ccc;
}
.social-icon {
width: 20px;
height: 20px;
margin: 0 5px;
}
/*************************************
GALLERY
*************************************/
#gallery {
margin: 0;
padding: 0;
list-style: none;
}
#gallery a {
float: left;
width: 45%;
margin: 2.5%;
background-color: #f5f5f5;
color: #bdc3c7;
}
#gallery li a p {
margin: 0;
padding: 5%;
font-size: 0.75em;
color: #bdc3c7;
}
/*************************************
ABOUT
*************************************/
.profile-photo {
display: block;
max-width: 400px;
margin: 0 auto 30px;
border-radius: 100%;
}
/*************************************
RANDOM2
*************************************/
.contact-info {
list-style: none;
padding: 0;
margin: 0;
font-size: 0.9em;
}
.contact-info a {
display: block;
min-height: 20px;
background-repeat: no-repeat;
background-size: 20px 20px;
padding: 0 0 0 30px;
margin: 0 0 10px;
}
.contact-info li.phone a {
background-image: url('../img/phone.png');
}
.contact-info li.mail a {
background-image: url('../img/mail.png');
}
.contact-info li.twitter a {
background-image: url('../img/twitter.png');
}
/*************************************
COLORS
*************************************/
/* site body */
body {
background-color: #fff;
color: #999;
}
/* green header */
header {
background: #6ab47b;
border-color: #599a68;
}
/* nav background on mobile */
nav {
background: #599a68;
}
/* logo text */
h1, h2 {
color: #fff;
}
/* green links */
a {
color: #6ab47b;
}
/* nav link */
nav a, nav a:visited {
color: #fff;
}
/* selected nav link */
nav a.selected, nav a:hover {
color: #32673f;
}

Thabita Michele Rosa
8,130 PointsThabita Michele Rosa
8,130 PointsDo you still have that issue?