Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Chris O'Halloran
2,193 PointsPadding vs Margin
On the contact page, where we added
padding; 0 0 0 30px;
margin: 0 0 10px;
why not just do
padding: 0 0 10px 30px; ???
2 Answers
Geert-Jan Hendriks
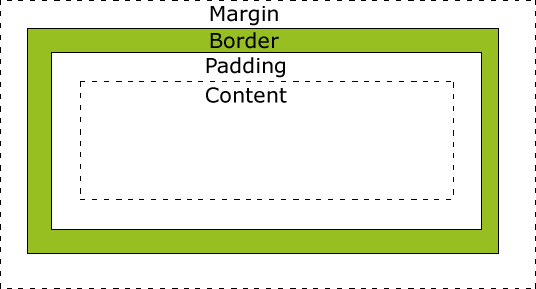
23,126 PointsPadding is the space inside a box, from the border to the content. Margin is the space outside a box.
Jason Anello
Courses Plus Student 94,610 PointsHi Chris,
I believe that in this case it would give you the same visual appearance, not sure if you've verified this already, but it would not be the same functionality in terms of the click area for each link.
It will probably make more sense to you if you slow down the video and watch it around the 10:28 mark as the cursor is moved up and down across all the links. Watch how the cursor changes from a hand to a pointer in that 10 px area between each link.
If you use padding to achieve the 10px of space between the links then that whole area is going to be a clickable area for the link above. Since these links don't give any visual feedback when you hover over them you wouldn't know what you were clicking on unless you look at the status bar in the bottom corner of your browser.
So you could actually be closer to the text of the email link for example, but the click will still register on the phone link.