Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Andreas Fischer
8,256 PointsOn/off toggle for telephone link between mobile and desktop?
Hi there!
The "tel:"-feature is great on a smartphone but I think it could be confusing when people visit my site and see a link but nothing happens when they click on it.
Is it therefore possible to remove this feature on a desktop screen without changing the whole layout?
Thanks
4 Answers
Codin - Codesmite
8,600 PointsThere are a few ways to do this but I think the easiest and least complicated way would be to change the cursor type using media queries.
@media screen
and (max-width: 768px) {
a[href*="tel:"] {
cursor:default;
}
}
You can also use:
@media screen
and (max-width: 768px) {
a[href*="tel:"] {
pointer-events: none;
}
}
This will disable all onclick and hover effects, but has bad Internet Explorer Support, but you could combine the two having cursor:default as a fallback for internet explorer.
codepen example: http://codepen.io/anon/pen/vNPXwb (Resize window to test)
Hope this helps :)
bothxp
16,510 PointsHi Andreas,
You could look at making us of the visibility or the display properties.
Maybe try adding one of them to the media queries in the responsive.css file.
bothxp
16,510 PointsI suspect that a more common approach would be to make use of JavaScript to toggle the functionality of the link. As you'd still want the telephone number to be visible on the page.
Taki mhd
Courses Plus Student 1,714 PointsHi Andreas,
Well first let me say that assigning a tel attribute to a link's hypertext reference will definitely cause a response in desktop browsers.
For example, take a look at this code:
<a href="tel:18475555555">Click Here To Call Support 1-847-555-5555</a>
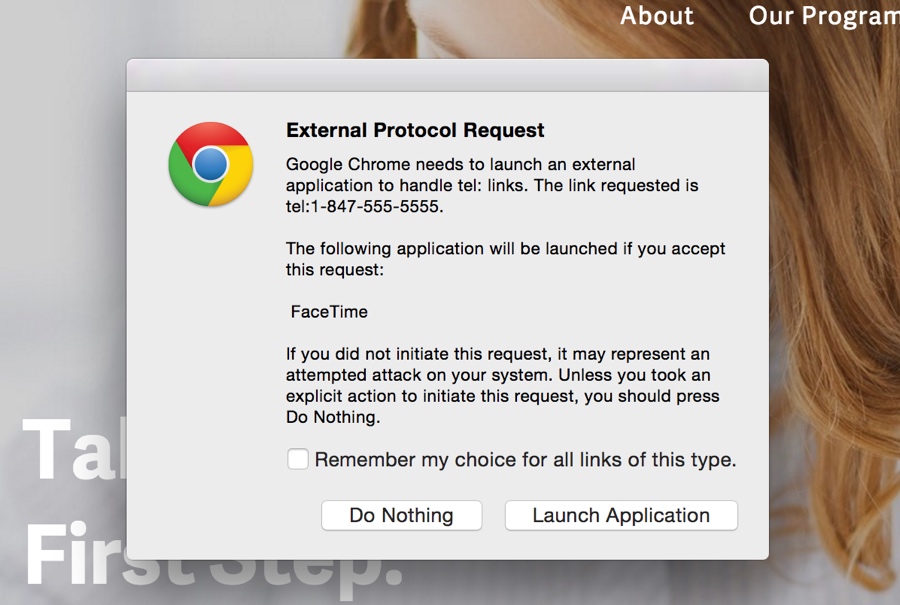
I included this link somewhere in my test page and I viewed the page in chrome in a desktop environment. Clicking the link resulted in an external protocol request.
Since I am using an IMAC, the browser suggested using the Facetime application to process the call request.
My point is that something will definitely happen, the resulting action may differ from browser to browser, and obviously when using different Operating Systems.
Now to answer your question,
The CSS @media can be used for hiding elements in the screen width basis. Which can definitely be used to achieve your intended result.
See some example:
The HTML
<div id="show-on-mobile"></div>
The CSS
@media screen and (min-width: 0px) and (max-width: 400px) {
#my-content { display: block; } /* show it on small screens */
}
@media screen and (min-width: 401px) and (max-width: 1024px) {
#my-content { display: none; } /* hide it elsewhere */
}
There are excellent courses here on Treehouse that help you to understand the ins-and-outs of adaptive/responsive design.
Best Of Luck, Hope this helps
Andreas Fischer
8,256 PointsHi guys and gals,
thank you very much for the answers. I played around with all of them. The answer of Ashley Skilton is what I chose in the end!

Taki mhd
Courses Plus Student 1,714 PointsTaki mhd
Courses Plus Student 1,714 PointsDisabling onclick/hover effects on mobile is something I've been trying to tackle for a while.
Was not aware that a pointer-event property exists.
Thanks for the tip.
Codin - Codesmite
8,600 PointsCodin - Codesmite
8,600 PointsIt's got reasonably good support as well, all current Mordern browsers are compatible, just Opera Mini and Pre IE11 it is incompatible with.
http://caniuse.com/#feat=pointer-events