Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Daniel Cranney
11,609 PointsNothing shows when you click the button...
This entire section of the frontend development course feels pointless.
Earlier videos were practically focused, and allowed you to understand the theory before deepening your understanding with practice, but this course has been broken for over a year (judging by other people's comments) and Treehouse are showing no signs of working to improve it or correct the issue.
I feel confident in all areas of frontend development, but have a HUGE hole in my knowledge when it comes to Promises and Async/Await (which have also been the most difficult to understand in a theoretical way) because this course is so outdated.
I click the button, and nothing happens. Treehouse don't seem to care, but it's really enough to make me look at going elsewhere considering the large subscription cost every month.
4 Answers
Guil Hernandez
Treehouse TeacherHi there, Daniel Cranney!
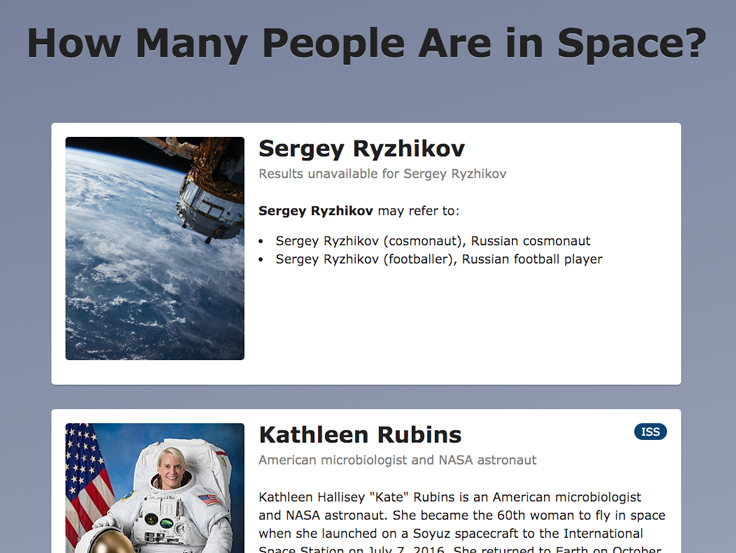
If you download the updated project files or launch a Workspace, you should see a conditional added to the generateHTML() function, which checks for a 'standard' Wiki profile type. That way, students should no longer see TypeError: Cannot read property 'source' of undefined if the API does not return a thumbnail for a person due to Wikipedia disambiguation. For example:
We're working on a step in the course now that addresses this. :)
Daniel Cranney
11,609 PointsThanks so much Guil Hernandez, I really appreciate the response and really enjoy your lessons. I could tell from other people's posts that the issues regarding these lessons were largely due to the API data being updated since the content was made, but I appreciate you taking the time to comment personally. Very happy now, and I'm enjoying the latter part of the of the Working with API Fetch course a lot! Thanks again, and to you too Robert Manolis !
Robert Manolis
Treehouse Guest TeacherHang tight Daniel Cranney and wc93. I heard through the grapevine that Treehouse teacher and coder extraordinaire Guil is currently working on adding something to that course to resolve the issue with the disambiguation pages results.
In the meantime, if nothing is happening when you click on the button, it's because some of the results are now returning disambiguation pages, and on those results, there is no thumbnail. So when the HTML template tries to set the src attribute for the img element, the app throws an error and fails. A workaround has been added to the teacher's notes and posted as a response to questions that have come in. Something like this:
<img src=${data.thumbnail ? data.thumbnail.source : ''}>
Or
<img src=${person.thumbnail ? person.thumbnail.source : ''}>
And thank you for your patience. This course has repeatedly been an issue as the APIs used in the course have changed over time, causing breaks in the course project. We have been patching these issues and adding comments in the teacher's notes as best we can as issues have been reported. And I heard we're trying to get this course on the roadmap for a refresh, but in a world where high priority items are always competing for limited bandwidth, only so much is possible, and only so quickly. So again, hang in there, and thank you for patience. And please know that we are aware of the problem, and are doing everything in our power to resolve it ASAP.
wc93
25,725 PointsThanks Robert. I understand it takes a lot of time. More thorough reviews of the code at a projects end would help as well as slowing the pace. It seems they become rushed midway through a project. Looking forward to updates to help people on their journey. Most of my issues come from spelling errors and from not having a closing bracket in the right place. Cheers
Daniel Cranney
11,609 PointsRobert Manolis Thanks so much for the comment. I guess it was frustrating because up until this point I've been so impressed by the Treehouse content, and this seemed to have so many small (but significant) issues that it really hindered my progress and took some of the joy out of learning to code. Really pleased to hear Treehouse are looking at this, and I'll be sure to revisit it once there's an update. Thanks again!
wc93
25,725 PointsThanks Thanks Guil. I will look over the changes.

wc93
25,725 Pointswc93
25,725 PointsThere is a lot of outdated information, hard to understand instructions and instructions without explanation on treehouse. Using source documentation and repeating the information has helped me. Also using other resources including books, other sites and taking reams of notes. Even if I rarely look back at my notes they help me get it. I was finally able to get everything to work except for the differences between the api data and wikipedia requirements. I may try to go back to it and fix the issue once I know more about using the wiki api and fixing the astro/cosmonauts names