Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Habibur Rahman Dipto
8,496 Pointsnode vs element
In the previous video anderw said that in DOM node are just a html element. is their any differences.. I found something in MDN about node and element. And they looked like scary :3
1 Answer
Tommy Gebru
30,164 PointsHey Habibur,
The DOM is an API for the browser (which allows programs and scripts to interact with each other), and the Node is the primary data type.
- The Node object is the primary data type for the entire DOM. A node can be an element node, an attribute node, a text node, or any other of the node types.
(A node is the generic name for any type of object in the DOM hierarchy. A node could be one of the built-in DOM elements such as document or document.body, it could be an HTML tag specified in the HTML such as <input> or <p> or it could be a text node that is created by the system to hold a block of text inside another element. So, in a nutshell, a node is any DOM object.)
- The DOM is neither part of HTML, nor part of JavaScript; it is a separate set of rules. It is implemented by all major browser makers, and covers two primary areas:
+making a model of the html page saved from memory the browser loads a DOM tree, a structure made up of objects each of which represents a different part of the page.
+accessing and changing the html page the DOM also defines methods and properties to access and update each object in this model, which in turn updates what the user sees in the browser.
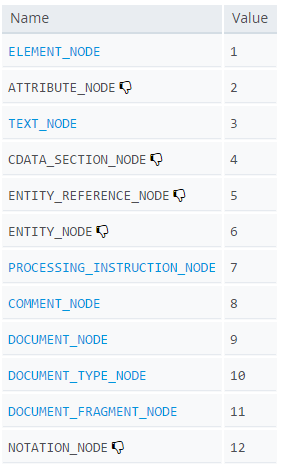
You can see the various types of nodes here (diagram from MDN):
You can see an ELEMENT_NODE is one particular type of node where the nodeType property has a value of 1.
Hope this helps :)