Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Jimmy Mannan
5,201 Pointsnav links wrapping after adding profile pic
Hi,
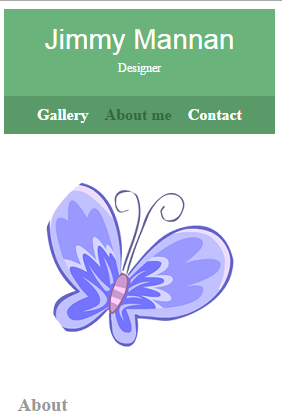
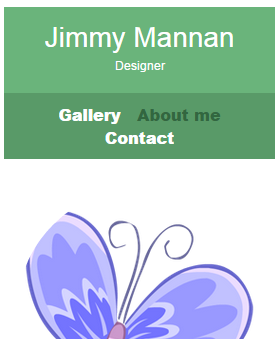
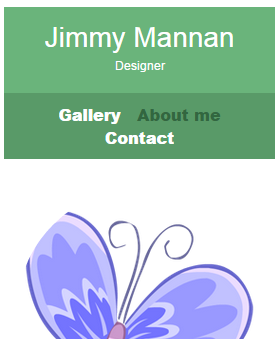
After I am adding profile pic on the about page. The three links(Gallery About me Contact) on the nav bar above are wrapping on the second line. (p) or(h3) are not causing any change in this bar but once I add the image, the height of nav bar increases and 'Contact' gets pushed down to second line. I cant figure out whats happening here. Thanks for any help!
7 Answers
Jimmy Mannan
5,201 PointsThanks Wayne for replying
I am not sure if I should post the entire code but here it goes...
about.html
<body>
<header>
<a href = "index.html" id ="logo">
<h1>Jimmy Mannan</h1>
<h2>Designer</h2>
</a>
<nav>
<ul>
<li><a href = "index.html">Gallery</a></li>
<li><a href = "about.html" class = "selected">About me</a></li>
<li><a href = "contact.html">Contact</a></li>
</ul>
</nav>
</header>
<div id ="wrapper">
<section>
<img src="Image/butterfly.png" class="profile-photo" alt="profile pic">
<h3>About</h3>
<p>You're making great progress on How to Make a Website. Today, we recommend completing these next steps. You're making great progress on How to Make a Website. Today, we recommend completing these next steps.</p>
<p>You're making great progress on How to Make a Website. Today, we recommend completing these next steps</p>
</section>
<footer>
<a href="https://www.youtube.com/user/simonscat"><img src="Image/twitter-wrap.png" alt ="Twitter logo and link" class= "social"></a>
<a href="https://www.youtube.com/user/simonscat"><img src="Image/facebook-wrap.png" alt ="facebook logo and link" class= "social"></a>
<p>© 2015 Jimmy Mannan.</p>
and css
/**********************************
GENERAL
***********************************/
body {
font-family: 'Open Sans', sans-serif;
}
#wrapper {
max-width: 940px;
margin: 0 auto;
padding: 0 5%;
}
a {
text-decoration: none;
}
img {
max-width: 100%;
}
h3 {
margin: 0 0 1em 0;
}
/**********************************
HEADING
***********************************/
header {
float: left;
margin: 0 0 30px 0;
padding: 5px 0 0 0;
width: 100%;
}
#logo {
text-align: center;
margin: 0;
}
h1 {
font-family: 'Changa One', sans-serif;
margin: 15px 0;
font-size: 1.75em;
font-weight: normal;
line-height: 0.8em;
}
h2 {
font-size: 0.75em;
margin: -5px 0 0;
font-weight: normal;
}
/**********************************
NAVIGATION
***********************************/
nav {
text-align: center;
padding: 10px 0;
margin: 20px 0 0;
}
nav ul {
list-style: none;
margin: 0 10px;
padding: 0;
}
nav li {
display: inline-block;
}
nav a {
font-weight: 800;
padding: 5px 6px;
}
/**********************************
FOOTER
***********************************/
footer {
font-size: 0.75em;
text-align: center;
clear: both;
padding-top: 50px;
color: #ccc;
}
.social-icon {
width: 20px;
height: 20px;
margin: 0 5px;
}
/**********************************
PAGE: PORTFOLIO
***********************************/
#gallery {
margin: 0;
padding: 0;
list-style: none;
}
#gallery li {
float: left;
width: 45%;
margin: 2.5%;
background-color: #f5f5f5;
color: #bdc3c7;
}
#gallery li a p {
margin: 0;
padding: 5%;
font-size: 0.75em;
color: #bdc3c7
}
/**********************************
COLORS
***********************************/
/* site body */
body {
background-color: #fff;
color: #999;
}
/* green header */
header {
background: #6ab47b;
border-color: #599a68;
}
/* nav background on mobile */
nav {
background: #599a68;
}
/* logo text */
h1, h2 {
color: #fff;
}
/* links */
a {
color: #6ab47b;
}
/* nav link */
nav a, nav a:visited {
color: #fff;
}
/* selected nav link */
nav a.selected, nav a:hover {
color: #32673f;
}
.social{
width: 20px;
height: 20px;
margin: 0 5px;
}
.profile-photo {
display: block;
border-radius: 200%;
margin: 0 auto 30px;
}
Wayne Priestley
19,579 PointsHi Jimmy,
Your layout looks okay to me, no issue with nav items.
Is your browser full size?
Jimmy Mannan
5,201 PointsHi Wayne,
sorry, I missed to mention one detail...the nav bar is changing only on the phone size, on full screen it is looking okay.
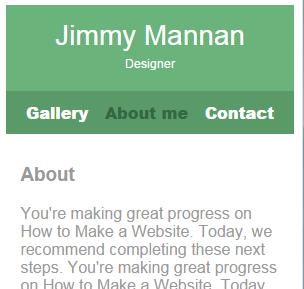
When gallery is selected, even with the browser size minimised, the nav bar comes perfectly as in your picture above but when I open 'about' section, it changes to two lines. I havent been able to figure out how to show a snapshot here like you have done.
Thanks for your help
jimmy
Wayne Priestley
19,579 PointsHi Jimmy,
First you need to go through your code because you have spaces between your class and id's
<li><a href = "index.html">
<!-- it should be -->
<li><a href="index.html">
<!-- and -->
id="logo">
you have lots of examples of this.
Here's how you insert a image (using Dropbox)

If you select a image to share from your Dropbox account and copy the link it will look something like this
https://www.dropbox.com/s/fyj0uxcz1ykrnic/Treehouse-image.png?dl=0
There is a little editing to do to make this work.
First, replace the www with dl
Second, remove ?dl=0 from the end so your left with
https://dl.dropbox.com/s/fyj0uxcz1ykrnic/Treehouse-image.png
Now copy that and paste it to replace IMAGE-LINK-GOES HERE
You will now have

That will look like this:
I will take a look at your code as soon as i get 5 mins, and look at the problem again.
Hope this helps.
Jimmy Mannan
5,201 PointsThanks Wayne for the tips about adding image here as well as about the code.
this is the screenshot without the profile image:
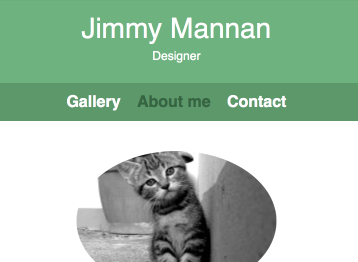
this one is after adding the image of 200 x 200 px:
Thanks a lot for your time.
Jimmy Mannan
5,201 Pointsthis one is after adding the image of 200 x 200 px:
Jimmy Mannan
5,201 PointsI just pasted this code on codeavengers site and this problem did not happen there:

so I guess everything is alright with the code as such.
Maybe better to move on for now.
Thanks Wayne for your time and have a Great day!
Wayne Priestley
19,579 PointsHi Jimmy,
The font size of your nav on codeavengers looks smaller than that in the previous image where you have the problem.
I think thats why it appears okay in the codeavengers image.





Wayne Priestley
19,579 PointsWayne Priestley
19,579 PointsHi Jimmy,
Could you please post your html and css so we can take a look and help you out.