Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Gina Bégin
Courses Plus Student 8,613 PointsMy header is set to 100%, but it isn't going across the page.
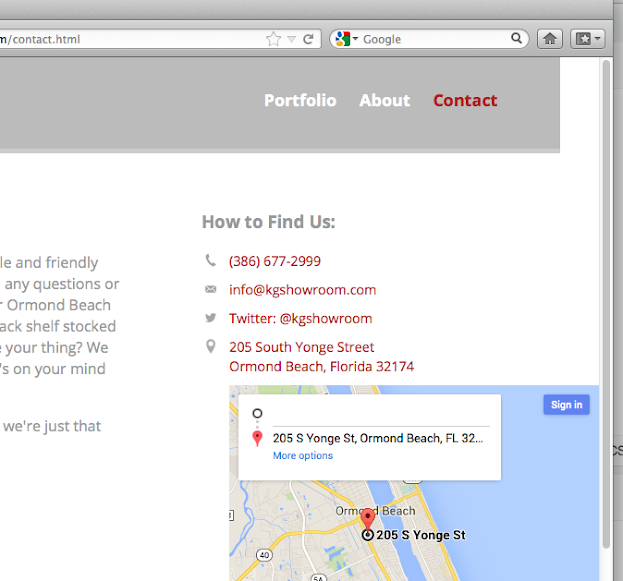
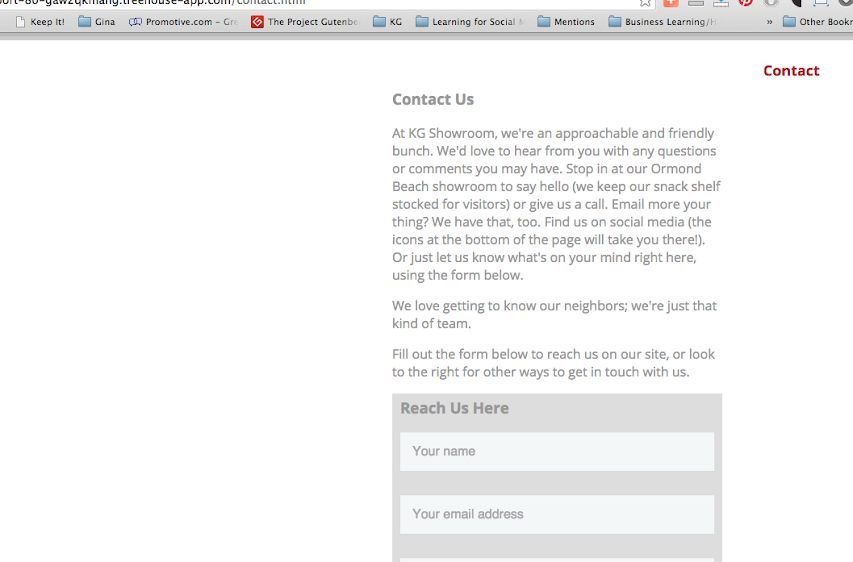
I embedded a Google map into my "Contact" page which looks like it now causes the page to scroll to the right to see it all in Firefox (didn't appear to be doing that in Chrome). My header is now cut off on the right when you scroll all the way over to see the map (see screen shot). Not sure what section of the code is needed, but I am including the CSS for the header and the map.
Code
/*****************************
Heading
*****************************/
header {
float: left;
margin: 0 0 30px 0;
padding: 5px 0 0 0;
width: 100%;
}
/*****************************
Map
*****************************/
.map {
position:relative; left:30px;
}
Screenshot
Thanks!
2 Answers
james mccarthy
6,013 Pointshey im not 100% sure but i believe it is the margin because its stretched to 100% with the added margin so it believes its at 100%. dont forget to save and refresh the browser.
Andy Smith
1,850 PointsYou shouldn't need to float your header if you want it to cover the entire width - I'm not sure why you'd want to? Remove the float and it should cover the full width.
And unless you're using
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
the padding and margin will be applied outside of the 100%, so will look too long. With that above code, padding is brought inside the 100%, however margin will still be outside of it. I've probably not explained that well, so read up on it here http://css-tricks.com/box-sizing/
Gina Bégin
Courses Plus Student 8,613 PointsNot sure, Andy... I was just following Nick Pettit's instructions in the "How to Build a Website" course. :) So your guess is as good as mine on the float!
However, if I take the float out, it completely removes the content in the header except for the "Contact" which falls underneath the header and removes the first section until it is sized back down to under 480px — then it all appears normally again.


Gina Bégin
Courses Plus Student 8,613 PointsGina Bégin
Courses Plus Student 8,613 PointsHmm, I gave it a go, james mccarthy, since that seemed to have some logic to it. I set them all to 0 and alas! It remained the same.
Hmm...
james mccarthy
6,013 Pointsjames mccarthy
6,013 Pointscould it be that you floated the header to the left?