Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Aakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsMoving to an edit state
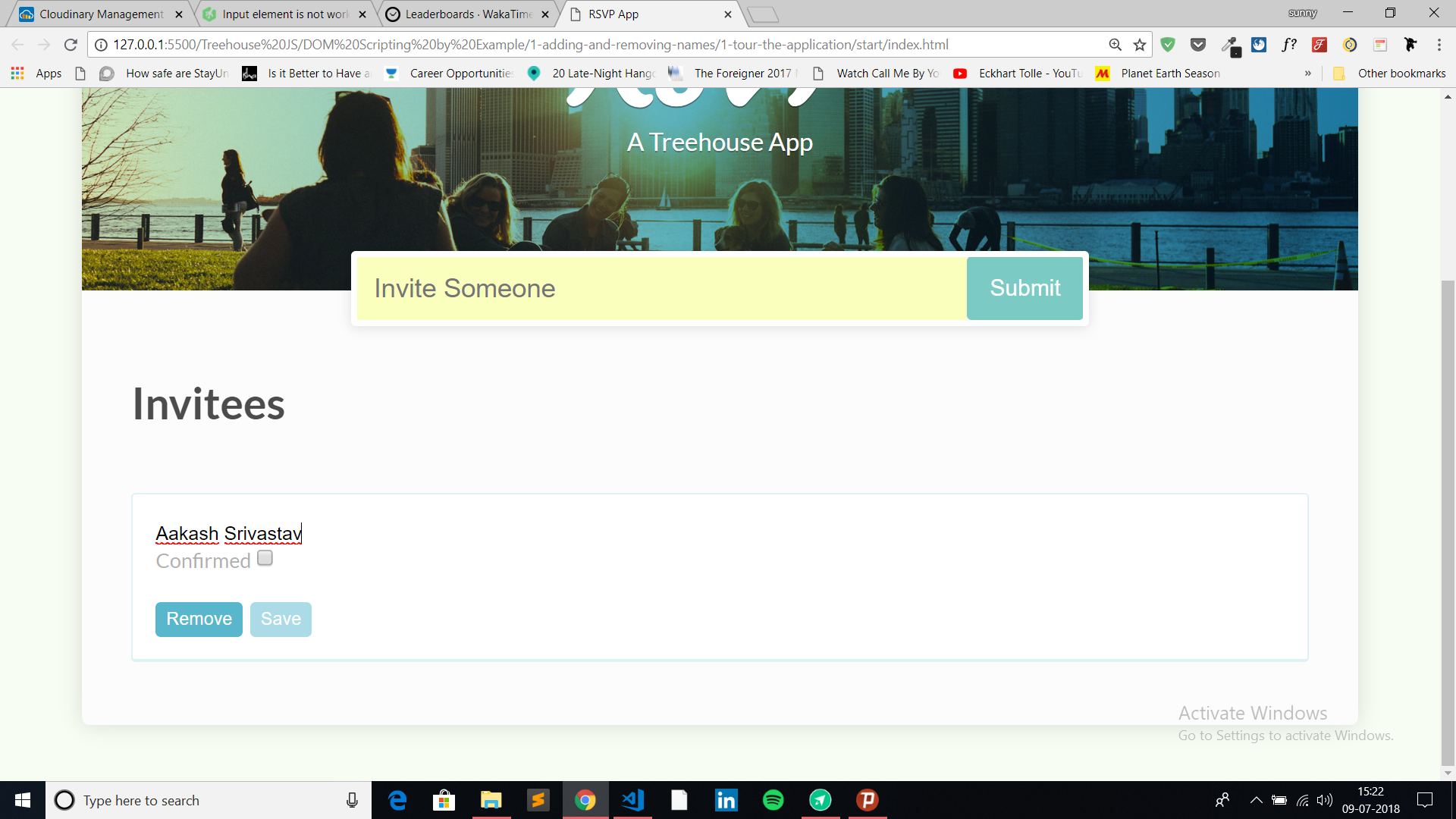
I use input.setAttrubute instead of input.type , the result seems different. Looks like , CSS doesn't applied in here.
Here is the image-
Ben Antino
15,699 PointsI tried, both ways and it works! Share the code so we can give you more info and reason why it's not working.

Steven Parker
243,318 PointsSteven Parker
243,318 PointsThe image appears to show styling, but I'm not seeing the input box I would expect while in edit mode.
To facilitate analysis of the issue, make a snapshot of your workspace and post the link to it here.