Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Jeffrey Cunningham
5,592 PointsMenu not receiving necessary styling.
Could someone help me trouble shoot this. My Menu seems to be missing some styling. Here are the links to what is going on.
You can see that there is no style classes after class= "no-bullet", which I think is causing the issue. I'm just not sure in my theme where this style would be coming from. I compared my functions.php and my header.php files with the final theme's function.php and header.php but everything seems to be good.
I greatly appreciate any help with this.
Jeffrey Cunningham
5,592 Pointsbirendra Limbu Thank you! That did work.
So for future reference, you need to set the defaults array 'theme_location' key to 'menu' instead. I have no clue why, but it works.
Jeffrey Cunningham
5,592 Pointsbirendra Limbu this is very strange becuase if I use the final-theme in the project downlaods, which has the key 'theme_location' it works fine, but it does not work in my theme. Any clue what is going on here?
11 Answers
Zac Gordon
Treehouse Guest TeacherFirst double check you have a menu assigned.
Jeffrey Cunningham
5,592 PointsThis is my menu. You can see that I have also selected theme location as primary menu.
Margaret Godowns
6,268 PointsI had the same issue but didn't have the "Primary Menu" radio box checked. Hope this helps someone!
Darryn Smith
32,043 PointsElaboration:
- In your admin back-end, go to Appearance->Menus
- Click on the 'Manage Locations' tab
- Use the 'Assigned Menu' pop-up menu to choose 'Main Menu' (which should be for the 'Primary Menu' theme location. Within the scope of this tutorial, 'Primary Menu' is the only theme location listed)
- Click 'Save Changes'
(If you're like me, you thought you had 'a menu assigned', not realizing exactly what Zac was talking about above)
Charlie Guan
7,284 PointsI have encountered the same problem and found my solution. The key is, you need to make sure you spell "primary-menu" consistently inside functions.php and header.php. Make sure you use dash (-) in both files; or, use underscore (_) in both files. You can't mix and match.
To elaborate, in functions.php, you refer to this location as "primary-menu". So later in header.php, you tell WordPress that you want to create a menu in the location of "primary-menu" you just declared in functions.php. If you use the wrong sign (dash or underscore), WordPress won't know you're referring to the same thing.
Anyway, that was the mistake I made; I fixed that little thing, and everything works. I don't have to change any of Zac's code.
For easy reference, here is the code I wrote:
In functions.php:
<?php
function register_theme_menus () {
register_nav_menus( [
'primary-menu' => _( 'Primary Menu' )
] );
}
add_action( 'init', 'register_theme_menus' );
?>
In header.php:
<?php
$defaults = array('container' => false,
'theme_location' => 'primary-menu',
'menu_class' => 'no-bullet');
wp_nav_menu( $defaults );
?>
Tarik Durmic
2,895 PointsThis helped, thanks!
Joe Ramirez
14,557 PointsNearly three years later and this was the solution to my problem. Thanks for the detailed explanation!
serzh
26,553 PointsI put .. 'container' => true, .. and it works. Also 'menu' instead of 'theme_location' (as was mentioned above) works too. Could someone describe why?
Main fix, eventually (and actually only difference with video) on my side was checkbox Theme locations - Primary Menu (Dashboard, Menu Settings).
Zac Gordon
Treehouse Guest TeacherTry setting container to '' empty string instead of false and see if that helps.
Jeffrey Cunningham
5,592 PointsI put the key value 'container' => 'empty string', in the defaults array in header.php and still nothing.
Zac Gordon
Treehouse Guest TeacherPost up your header code again.
Jeffrey Cunningham
5,592 PointsPatrick Boehner
2,005 PointsI had a similar issue, mine was a spelling error. Within your functions.php file is the slug you used in the array for register_nav_menus the same as the one you used in theme_location for the wp_nav_menu function? I basically misspelled primary-menu in one of the functions.
For example:
function register_theme_menus() {
register_nav_menus(
array(
'primary-menu' => __( 'Primary Menu' )
)
);
$defaults = array(
'container' => false,
'theme_location' => 'primary-menu',
'menu_class' => 'no-bullet',
);
wp_nav_menu( $defaults );
Isabel Rosemblatt
7,800 PointsI had the same issue, it was because I didn't have Primary Menu selected in the Menu settings. Also by leaving the theme_location string empty it worked.
Faddah Wolf
12,811 PointsZac Gordon, Jeffrey Cunningham, et al.,
well, i'm going to camp on this one also as i cannot get the no-bullet CSS class to show up for me to save my life at this point.
no matter what i try, the slug line for the ul in the generated HTML from the PHP in WordPress still looks like this —
...
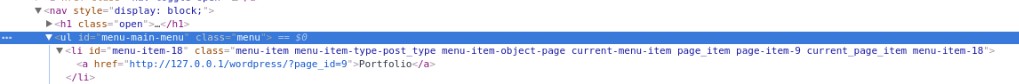
<ul id="menu-main-menu" class="menu">
...
^^^^^ always with a CSS class of menu, never no-bullet, no matter what i do.
here is the pertinent code from my functions.php file —
<?php
add_theme_support( 'menus' );
function register_theme_menus() {
register_nav_menus(
array(
'primary-menu' => __( 'Primary Menu' )
)
);
}
add_action( 'init', 'register_theme_menus' );
...
and here is the pertinent code from my header.php file —
...
<?php
$defaults = array(
'container' => false,
'theme-location' => 'primary-menu',
'menu-class' => 'no-bullet'
);
wp_nav_menu( $defaults );
?>
...
some things to note —
- yes, I have tried the things suggested in this support thread above.
- yes, I tried changing the
falseafter'container'to an empty string ('') — didn't work, still nono-bulletclass. - yes, i tried changing
'theme-location'to'menu'— still did not work, nono-bulletclass - yes, i made sure that i chose "Primary Menu" for the Main Menu in the WordPress dashboard > Appearance > Menus and saved that change in the menus. still did not work, no
no-bulletclass. - i also tried refreshing my server each time between these changes by restarting the apache2 and mysql servers and then refreshing the page. still did not work, no
no-bulletclass. - i have tried just about everything except taking the code out for chinese food, still never get the
no-bulletclass for theulselector
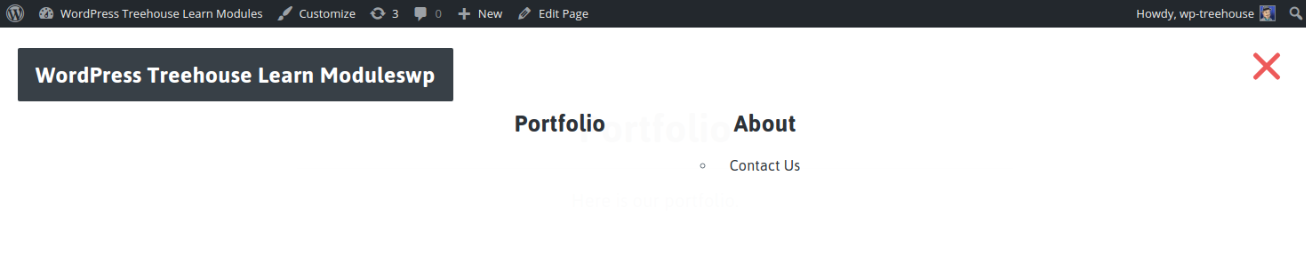
and, of course, if you make any of the menus a sub-menu, like putting "Contacts" under "About," the unwanted bullet shows up —
and here is the relative generated HTML code from the WordPress PHP in the Chrome Dev Tools, still just menu class in CSS, never no-bullet as desired —
so there you go. any help with this, please, would be appreciated.
on another note — WordPress has upgraded/iterated several times since this course was published, we are now on WordPress v4.6, and there have been many, many fixes and upgrades, particularly to internal WP code and hooks, since then. looking at the questions for this particular course module, it appears many others have also stumbled and getting the container argument and the menu-class argument to work properly. perhaps it is time for Zac and the other course creators/editors at Treehouse to review the content for this course and update both the course content and videos accordingly, please? my suggestion, at least.
i await your response.
best,
— faddah portland, oregon, u.s.a.
Faddah Wolf
12,811 Pointshas anyone looked this over and can explain why menu-class is not showing up no matter what i do? please? i could use some help here.
best,
— faddah portland, oregon, u.s.a.
Unsubscribed User
12,945 PointsHi Faddah
I had the same problem with there still being the circle on the sub-menu, after looking in the - browser > elements > styles I could see:
user agent stylesheet ul ul, ol ul { list-style-type: circle; }
So in the style.css, search .sub-menu, above there i put in: .sub-menu { list-style-type: none; } and that has worked for me.
Hope this helps.
Zac Gordon
Treehouse Guest TeacherWhat does the source code look like for the menu compared the static example file? Are certain classes missing?
Jeffrey Cunningham
5,592 PointsThe thing I'm noticing when inspecting my menu, is that my ul is not receiving the class "no-bullet" and the id "menu-main-menu". The "no-bullet" is being assigned to a div before the ul. Here is a screen shot. http://i.imgur.com/lhxRzlR.png
Here is the functions.php and header.php where I set up my menu. I compared it with the final-theme in the downloads folder, and I am not seeing any issues. I must be overlooking something.
Functions.php http://i.imgur.com/qeN3vqP.png
Header.php http://i.imgur.com/kQrKoCD.png
Again, thank you for your help and patients.
Jeffrey Cunningham
5,592 PointsPatrick Boehner Mine was actually a different issue. I could not select the solution as the best answer because it was a comment but if you look above at the comment from birendra Limbu I had to change the menu location from theme location to menu location.
Tim Bauer
1,020 PointsI ran into the same problem, but changing the code in header.php to the following, fixed everything. Super strange...
<?php
$defaults = array(
'container' => false,
'theme-location' => 'primary-menu',
'menu-class' => 'no-bullet' );
wp_nav_menu( $defaults );
?>
basically, theme-location/menu-class as opposed to theme_location/menu_class
Anyone know if maybe something has changed since the video? Or is the video mistaken? Would love to know what the actual proper way to do this is.
Bradley Maravalli
8,927 PointsHi Tim. Change 'menu-class' to 'menu_class' and you should be all set.
Faddah Wolf
12,811 Pointsthat did it! no more little "o" circle as a bullet before my sub-menus. thank you.
Zac Gordon & anyone else at Treehouse staff — it would be nice if this Treehouse module was updated so we can see this change, in other words, you need to re-do your style.css downloadable file for this learning module. thanks.
best,
— faddah portland, oregon, u.s.a.


birendra Limbu
668 Pointsbirendra Limbu
668 Pointsjust found the answer to this instead of 'theme_location' change it to 'menu' that seems to work...