Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Frank Horbelt
1,287 PointsMargin vs. padding again... sorry.
So, at 8:45 in this video, the instructor goes to great lengths to show us how the margin and padding affect the display of the text/images on the page, but I don't understand why he couldn't have just set the bottom margin as padding in the same declaration that set the left padding.
Is there a rule of thumb to help determine when it's best to use padding and when it's best to use margin?
4 Answers
Ken Alger
Treehouse TeacherFrank;
Welcome to Treehouse!
All HTML elements can be considered as boxes. In CSS, the term "box model" is used when talking about design and layout.
The CSS box model is essentially a box that wraps around HTML elements, and it consists of: margins, borders, padding, and the actual content.
The box model allows us to add a border around elements, and to define space between elements.
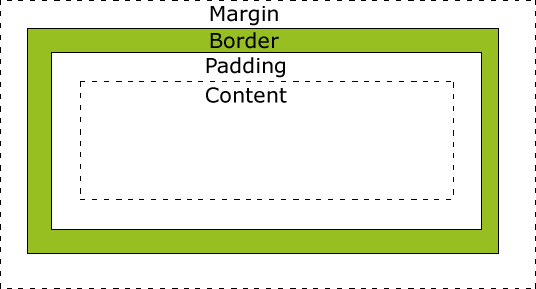
The image below illustrates the box model:
CSS box-model
Explanation of the different parts:
-Content - The content of the box, where text and images appear
-Padding - Clears an area around the content. The padding is transparent
-Border - A border that goes around the padding and content
-Margin - Clears an area outside the border. The margin is transparent
Since margin is on the outside of block elements while padding is on the inside, I tend to follow these usage guidelines:
-Use margin to separate the block from things outside it
-Use padding to move the contents away from the edges of the block.
Make any sense?
Ken
Cissie Scurlock
11,072 PointsI initially had trouble wrapping my head around the margin/padding issue as well. I found it helpful to play around with my own page designs to test the way the properties work.
Davide Pugliese
4,091 PointsI think here there is a good answer about when using margin and when padding, because sometimes you can use both of them to accomplish the same task.
http://stackoverflow.com/questions/2189452/when-to-use-margin-vs-padding-in-css
So the main differences are:
a) margin auto-collapses whereas padding does not.
b) padding can be used to add more space around the anchor text of a text link in order to be better clickable on handheld devices; this cannot be done with margin since it adds space outside of the box where the contents (the anchor text) lie. So let's say you have 2 boxes:
1) If we set a padding of 2.5% for left and right, we have the right padding of the first box (counting from the left) summing up with the left padding of the second box; therefore the contents of the two boxes are 5% away from each other.
2) If we use margin, the left-margin of the second box should auto-collapse and therefore the contents of the two boxes should be only 2.5% away instead of 5% as we have with padding.
Ramesh Kumar
98 PointsMargin: Outer space of an element and Padding: Inner Space of an element