Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Travis G
8,384 PointsLinking problem
Okay so it looks none of links that I made, twitter-wrap.png, facebook-wrap.png, main.css, and normalize.css are linking with my main 'index.html.' So please if any one could take a look at my code and tell me what I am missing.
8 Answers
Kallil Belmonte
35,561 PointsMake sure the css files are where you are mentioning at the href.
Also one thing that you can do is to compare the code of the Project Files (download it) with your own...
Travis G
8,384 Points<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Nick Pettit | Designer</title>
<link rel="stylesheet" type= "text/css" href="css/normalize.css">
<link rel="stylesheet" type= "text/css" href="css/main.css">
</head>
<body>
Travis G
8,384 PointsThanks Greg that helped.
Nick Pettit
Treehouse TeacherLooks like some of your anchor elements have the file extension .jpg listed twice in the src attribute. For example:
<a href="img/numbers-12.jpg.jpg">
Fixing that might solve some of your issues.
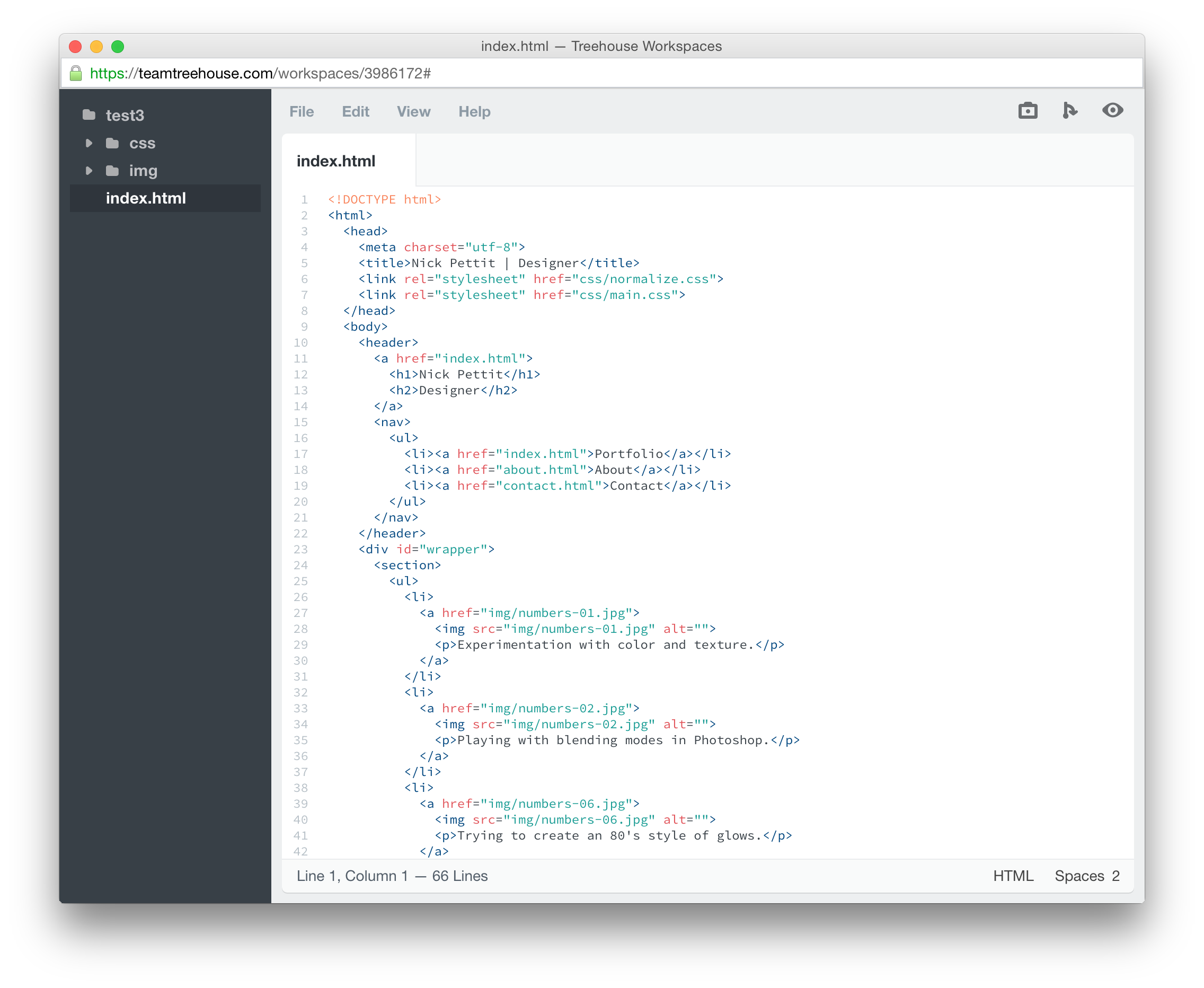
Additionally, nothing looks wrong with your code, so I'm guessing it has to do with your directory structure. When you start a file path with the "img" folder, that means that the img folder needs to be a direct sibling of the index.html file that's referencing. In other words, your directory structure (on the left) should look like this:
Travis G
8,384 PointsThanks so, much that worked, but when I checked the webpage your designs of the numbers aren't being displayed.
Kallil Belmonte
35,561 PointsTry this into your head tag:
<link rel="stylesheet" type="text/css" href="css/normalize.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
Travis G
8,384 PointsOkay tried it.
<link rel="stylesheet" type= "text/css" href="css/normalize.css">
<link rel="stylesheet" type= "text/css" href="css/main.css">
Still nothing.
Could it be a problem with Workspaces?
Also here is my 'main.css' file.
a {
text-decoration: none;
}
#wrapper {
max-width:940px;
margin: 0 auto;
padding: 0 5%;
}
#Logo {
text-align: center;
margin: 0;
}
Kallil Belmonte
35,561 PointsHmm maybe, actually I don't use Workspaces, but as you can see through this link your styles are been applied (based at CSS tab) > http://codepen.io/anon/pen/WbaJQM
You are adding an opening Head tag right? Because your code doesn't show it...
Anyway, if the problem is the Workspaces you can contact the Treehouse by email: help@teamtreehouse.com
Travis G
8,384 PointsIs this what you mean by head tag? When I posted my code I must have cut off the top.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Nick Pettit | Designer</title>
<link rel="stylesheet" type= "text/css" href="css/normalize.css">
<link rel="stylesheet" type= "text/css" href="css/main.css">
</head>
I did contact help@treehouse.com, and I was told to go to the forum.
I'm trying codepen now.
Travis G
8,384 PointsThat's weird every time I post the head tag it gets cut off.
Greg Kaleka
39,021 PointsTravis, check out the Markdown Cheatsheet link right below the text area when writing a comment. you want to use the ```html code markdown on the line before your code. That will include everything.

Travis G
8,384 PointsTravis G
8,384 Points