Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Advaith Thachat
4,814 PointsIcon Displacement
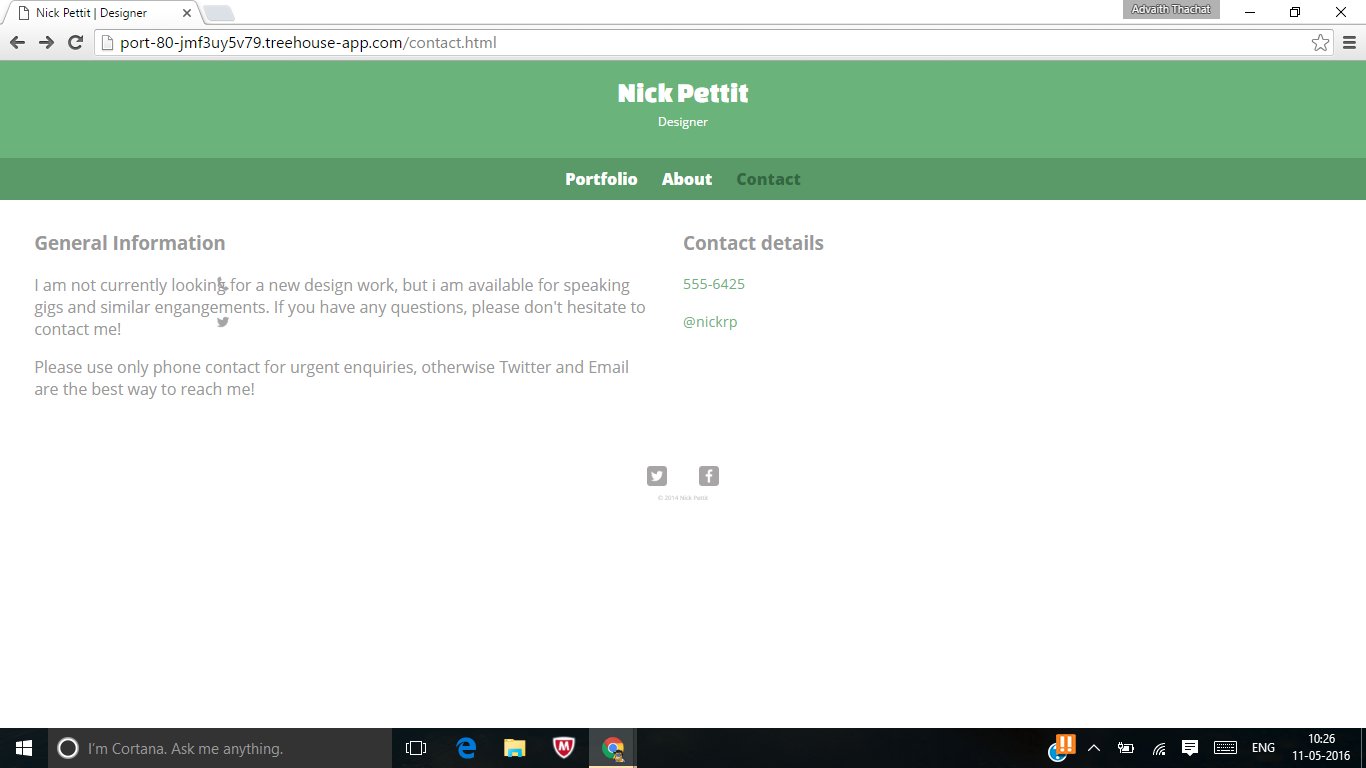
My phone and email icons are display below the general information paragraph. But the example number and email are displaying as i wanted by floating it to the right.
5 Answers
commands
Python Development Techdegree Student 4,673 PointsWhere are you getting the div class="general-info"? ...Check your divs: the second section doesn't have a starting div. Maybe that's your problem. I can only tell you what I got from following the videos so hope it helps:
This is how my contact.html looks:
<div id="wrapper">
<section id="primary"> <!-- Column One -->
<h3>General Info</h3>
<p>Nick is not currently looking for new design work, but he is available for speaking gigs and similar engagements. If you have any questions, please don't hesitate to contact him!</p>
<p>Please only use phone contact for urgent inquiries. Otherwise, Twitter and email are the best ways to reach him.</p>
</section>
<section id="secondary">
<h3>Contact Details</h3>
<ul class="contact-info">
<li class="phone"><a href="tel:555-6425">555-6425</a></li>
<li class="mail"><a href="mailto:nick@example.com">nick@example.com</a></li>
<li class="twitter"><a href="http://twitter.com/intent/tweet?screen_name=nickrp">@nickrp</a></li>
</ul>
</section>
<footer>
<a href="http://twitter.com/">
<img src="img/twitter-wrap.png" alt="Twitter Logo" class="social-icon">
</a>
<a href="http://facebook.com/">
<img src="img/facebook-wrap.png" alt="Facebook Logo" class="social-icon">
</a>
<p>© 2016 commands.</p>
</footer>
</div>
This is how my main.css looks:
#wrapper {
max-width: 940px;
margin: 0 auto;
padding: 0 5%;
}
Shahar Ohayon
4,868 PointsCan you post the mockup?
Advaith Thachat
4,814 Points<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Nick Pettit | Designer</title>
<link rel ="stylesheet" href="css/normalise.css">
<link href='https://fonts.googleapis.com/css?family=Changa+One|Open+Sans:400,700italic,700,400italic,800' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/responsive.css">
</head>
<body>
<header>
<a href="index.html" id="logo">
<h1>Nick Pettit</h1>
<h2>Designer</h2>
</a>
<nav>
<ul>
<li><a href="index.html">Portfolio</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html" class="selected">Contact</a></li>
</ul>
</nav>
</header>
<section id="primary">
<div class="general-info">
<h3>General Information</h3>
<p> I am not currently looking for a new design work, but i am available for speaking gigs and similar engangements. If you have any questions, please don't hesitate to contact me! </p>
<p>Please use only phone contact for urgent enquiries, otherwise Twitter and Email are the best way to reach me!</p>
</div>
</section>
<section class="secondary">
<div class="general-info">
<h3>Contact details</h3>
<ul class="contact-info">
<li class="phone"><a href="tel:555-6425">555-6425</a></li>
<li class="twitter"><a href="http://twitter.com/intent/tweet?screen_name=nickrp">@nickrp</a></li>
</ul>
</div>
</section>
<footer>
<a href=http://twitter.com/advaiththachat><img src="img/twitter-wrap.png" alt="Twitter Logo" class="social-icon"></a>
<a href="http://facebook.com/advaiththachat" ><img src="img/facebook-wrap.png" alt="Facebook Logo" class="social-icon"></a>
<p>© 2014 Nick Pettit</p>
</footer>
</body>
</html>
Advaith Thachat
4,814 Points@media screen and (min-width: 480px) {
/******************************
TWO COLUMN LAYOUT
******************************/
#primary {
width: 50%;
float: left;
}
#secondary {
width: 40%;
float: right;
}
}
@media screen and (min-width: 660px) {
}
Advaith Thachat
4,814 PointsPlease help me! I cannot proceed this course without solving this problem!
Advaith Thachat
4,814 PointsNick Pettit
Treehouse TeacherHi Advaith Thachat,
Can you post a link to a Workspace snapshot? It would be much easier for others to solve your problem if they have access to the Workspace. :)
Advaith Thachat
4,814 PointsA pro student answered my question day before yesterday, it was because of i placed the div elements in the wrong place. I am only 13 so i have so many errors which i cannot figure out!!! Thank you for trying to help me, i finished the course and started JavaScript Basics.
commands
Python Development Techdegree Student 4,673 PointsTo Advaith, I'm glad I could help. And good luck on the rest of your coding!
To Elaine Chang, I got an email about your problem with icon displacement, however your workspace snapshot isn't showing up for me. You're also not showing up in this post trail so I can't contact you so that's why I'm leaving it here.
Maybe Nick got it to work? I'd ask him directly. Or you could post it here. I'd be happy to look at it and I'll try my best to help out.
Elaine C
2,280 PointsHey commands,
Deleted my comment and snapshot soon after posting because I discovered the issue was just a minor error in my syntax. Everything ended up aligning properly and I was able to finish the course.
Thanks for your response! :)
commands
Python Development Techdegree Student 4,673 PointsCool!