Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Michael Christiansen
1,309 PointsI have No idea what i'm doing wrong css images
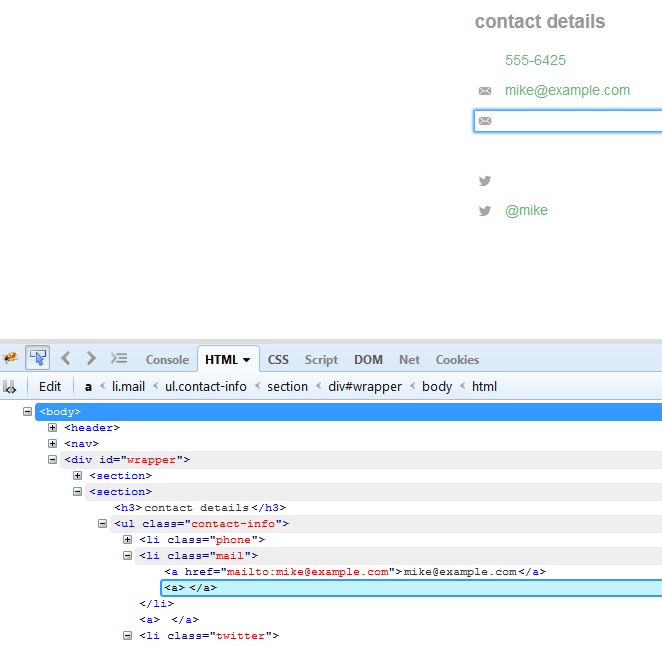
I just finished this video and the code all seems right but my images icons are not working right the mail and twitter icons show up but theres 2 of each like two twitter icons and 2 mail icons but no phone icon heres an image to better explain what i'm talking about
http://imgur.com/F3LTfeX
heres pat of my css code that works with this part
}
h3{
margin: 0 0 1em 0;
}
.contact-info {
list-style: none;
padding: 0;
margin: 0;
font-size: 0.9em;
}
.contact-info a {
display: block;
min-height: 20px;
background-repeat: no-repeat;
background-size: 30px 30px;
padding: 0 0 0 30px;
margin: 0 0 10px;
}
.contact-info li.phone a {
background-image: url('..img/phone.png');
}
.contact-info li.mail a {
background-image: url('../img/mail.png');
}
.contact-info li.twitter a {
background-image: url('../img/twitter.png');
}
and heres the html part from the contact.html page
<section> <h3>contact details</h3> <ul class="contact-info"> <li class="phone"><a href="tel:555-6425">555-6425</a></li> <li class="mail"><a href="mailto:mike@example.com">mike@example.com<a/></li> <li class="twitter"><a href="http://twitter.com/intent/tweet?screen_name=nickrp">@mike</a></li> </ul> </section>
iv gone over the code like crazy watched the video at leat 5 times and for the life of me cant think why ..... i'm thinking it might have something to do with css background-repeat: no-repeat; might not be working idk....
Robert Richey
Courses Plus Student 16,352 PointsCan I have you post a link to the preview page of your workspace? I'll try to figure it out from there, because I'm not seeing any obvious problem from what you've posted.
Kind Regards
Michael Christiansen
1,309 Pointshum i havent been using work spaces iv been using my own text editor but iv put it on my server heres the link http://mybluedream.org/practice/treehouse/contact.html
1 Answer
Robert Richey
Courses Plus Student 16,352 PointsThe HTML appears to have extra, empty anchor tags. These tags are also being selected by your CSS, which is adding additional icons. Deleting these will fix this issue.
Regarding the missing phone icon, it's just a small typo in the path. Add a / after the two dots, and that will get fixed also.
Please let me know if this works or if I missed something.
Cheers
Michael Christiansen
1,309 PointsAh thank you very much ya i cought the typo for the phone icon but yes that does make sense as to why i'm getting two icons

Robert Richey
Courses Plus Student 16,352 PointsRobert Richey
Courses Plus Student 16,352 PointsHi Michael,
Added markdown to make the css code more readable.