Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Dian Zhang
508 Pointshow to put my Nav li in one line?
Hi folks, I should have noticed this error earlier. Just found that the three li in my page is vertical. I checked that I do have the
nav li { display: inline-block; }
but it's not horizontal like the video showed. What else can I do?? THX!
3 Answers
Robert Richey
Courses Plus Student 16,352 PointsHi Dian,
It's my pleasure to help! This was quite the needle in a haystack. Here is what I found:
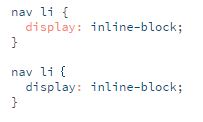
Your version of this style is the second one, where display is not benefiting from syntax highlighting. After deleting this and re-typing it, I got the top version - with syntax highlighting, allowing nav li elements to display horizontally.
Try this out and please let me know if this works or not.
Robert Richey
Courses Plus Student 16,352 PointsHi Dian,
If the issue is persisting, can you please post your CSS file? Alternatively, you can try launching a new work space from the link with that video - I just did this and the nav li elements are horizontal.
Dian Zhang
508 PointsHi, thanks for coming to my help! But a new work space didn't work in my case. Here are my codes, and pls let me know if anything is wrong:
/************ NAVIGATION ************/
nav { text-align: center; padding: 10px 0; margin: 20px 0 0; }
nav ul { list-style: none; margin: 0 10px; padding: 0; }
nav li{ display: inline-block; }
Robert Richey
Courses Plus Student 16,352 PointsThere's nothing wrong with that part of your code. I compared it side-by-side with my code. Can I have you post all of the code from the following two files?
- index.html
- main.css
Dian Zhang
508 PointsSure! It's so nice of you to help here!
INDEX.HTML PAGE IS HERE
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dian Zhang | portfoilio </title>
<link rel="stylesheet" href="css/normalize.css">
<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/responsive.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header>
<a href="index.html" id="logo">
<h1>Dian's 2 website</h1>
<h2>Journalist</h2>
</a>
<nav>
<ul>
<li><a href="index.html" class="selected">Portfolio</a></li>
<li><a href="about.html">about</a></li>
<li><a href="contact.html">contact</a></li>
</ul>
</nav>
</header>
<div id="wrapper">
<section>
<ul id="gallery">
<li>
<a href="img/numbers-01.jpg">
<img src="img/numbers-01.jpg" alt="">
<p>Testing with color and texture.</p>
</a>
</li>
<li>
<a href="img/numbers-02.jpg">
<img src="img/numbers-02.jpg" alt="">
<p>I love my life.</p>
</a>
</li>
<li>
<a href="img/numbers-06.jpg">
<img src="img/numbers-06.jpg" alt="">
<p>Laughing out your scare is the bes way.</p>
</a>
</li>
<li>
<a href="img/numbers-09.jpg">
<img src="img/numbers-09.jpg" alt="">
<p>A lovely day.</p>
</a>
</li>
<li>
<a href="img/numbers-12.jpg">
<img src="img/numbers-12.jpg" alt="">
<p>We will make a bright future.</p>
</a>
</li>
</ul>
</section>
<footer>
<a href="http://twitter.com/dianzhang_"><img src="img/twitter-wrap.png" alt="Twitter Logo" class="social-icon"></a>
<a href="http://facebook.com/dian.zhang.7146">
<img src="img/facebook-wrap.png" alt="Facebook Logo" class="social-icon"></a>
<p>© 2015 Dian Zhang.</p>
</footer>
</div>
</body> </html>
AND CSS PAGE IS HERE:
/* site body */
/************ GENERAL ************/
body { font-family: 'Crimson Text', sans-serif; }
wrapper {
max-width: 940px; margin: 0 auto; padding: 0 5%; }
a{ text-decoration: none; }
img { max-width: 100%; }
h3 { margin: 0 0 1em 0;
}
/************ HEADING ************/
header { float: left; margin: 0 0 30px 0; padding: 5px 0 0 0; width: 100%; }
logo {
text-align: center; margin: 0; }
h1 { font-family: 'lobster', 'Crimson Text'; margin: 15px 0; font-size: 1.75em; font-weight: normal; line-height: 0.8em; }
h2 { font-size: 0.75em; margin: -5px 0 0; font-weight: normal;
}
/************ NAVIGATION ************/
nav { text-align: center; padding: 10px 0; margin: 20px 0 0; }
nav ul { list-style: none; margin: 0 10px; padding: 0; }
nav li{ display: inline-block; }
/************ FOOTER ************/
footer { font-size: 0.75px; text-align: center; clear: both; padding-top: 50px; color: #ccc; }
a{ color: #6ab47b; }
/************ PAGE: PORTFOLIO ************/
gallery {
margin: 0; padding: 0; list-style: none; }
gallery li {
float: left; width: 45%; margin: 2.5%; background-color: #f5f5f5; color: #bdc3c7;
}
gallery li a p {
margin: 0; padding: 5%; font-size: 0.75em; color: #bdc3c7; }
/************ PAGE: ABOUT ************/
.profile-photo { display: block; max-width: 150px; margin: 0 auto 30px; border-radius: 100%; }
/************ PAGE: CONTACT ************/
.contact-info { list-style: none; padding: 0; margin: 0; font-size: 0.9em; }
.contact-info a { display: block; min-height: 20px; background-repeat: no-repeat; background-size: 20px 20px; padding: 0 0 0 30px; margin: 0 0 10px; }
.contact-info li.phone a { background-image: url('../img/phone.png') } .contact-info li.mail a { background-image: url('../img/mail.png') } .contact-info li.twitter a { background-image: url('../img/twitter.png') }
/* green header */ header { background: #6ab47b; border-color: #599a68; }
nav a { font-weight: 800; padding: 15px 10px; }
/* logo text */
h1, h2 { color: #fff; }
/* nav background on mobile */ nav { background:#599a68; }
/* nav link*/ nav a, nav a:visited { color: #fff; }
/* selected nav link */ nav a.selected, nav a:hover { color: #32673f; }
body { background-color:#fff; color: #999; }
Ben Brenton
266 PointsDian Zhang,
I am not using Workspace I am actually working out of my own project, so code is slightly different to what Nick is using in lessons, but I have posted below what has made my own <nav> element horizontal, hope it helps you find what might be missing:
nav, nav a, nav a:visited {
/* background-color: #808080; */
margin: -35px 0 70px 0;
padding: 5px 0 0;
text-align: center;
color: #000;
text-decoration: none;
}
nav a.selected, nav a:hover {
color: #0099ff;
}
nav ul {
list-style: none;
}
nav li {
display: inline;
font-size: 1.25em;
}
Dian Zhang
508 PointsHi, thanks for answering the question. Unfortunately, I tried to use "inline" instead of "inline-block", but the nav is still vertical...

Dian Zhang
508 PointsDian Zhang
508 PointsOMG! It really works! Have no idea why it differs from what I typed earlier, but great to have it nailed. Thank you Robert, so much!
Robert Richey
Courses Plus Student 16,352 PointsRobert Richey
Courses Plus Student 16,352 PointsThe top curly brace on the non-working style is not a valid curly brace. Deleting that one character and re-typing a left-curly brace fixes it.
Glad it's working now,
Cheers!