Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Debby Beachy
Courses Plus Student 2,096 PointsHelp! Wordpress sidebar template didn't render correctly!
When in the browser nothing has changed, but when I few inside the admin all my content moves to the left and over laps. I see my template drop down on the left in my admin which is good with "sidebar"
What I should see is my "sidebar" on the left side with my header, and my content on the right side. As the template is a left sidebar.
Why I get one view in the browser and a different view inside admin is strange.
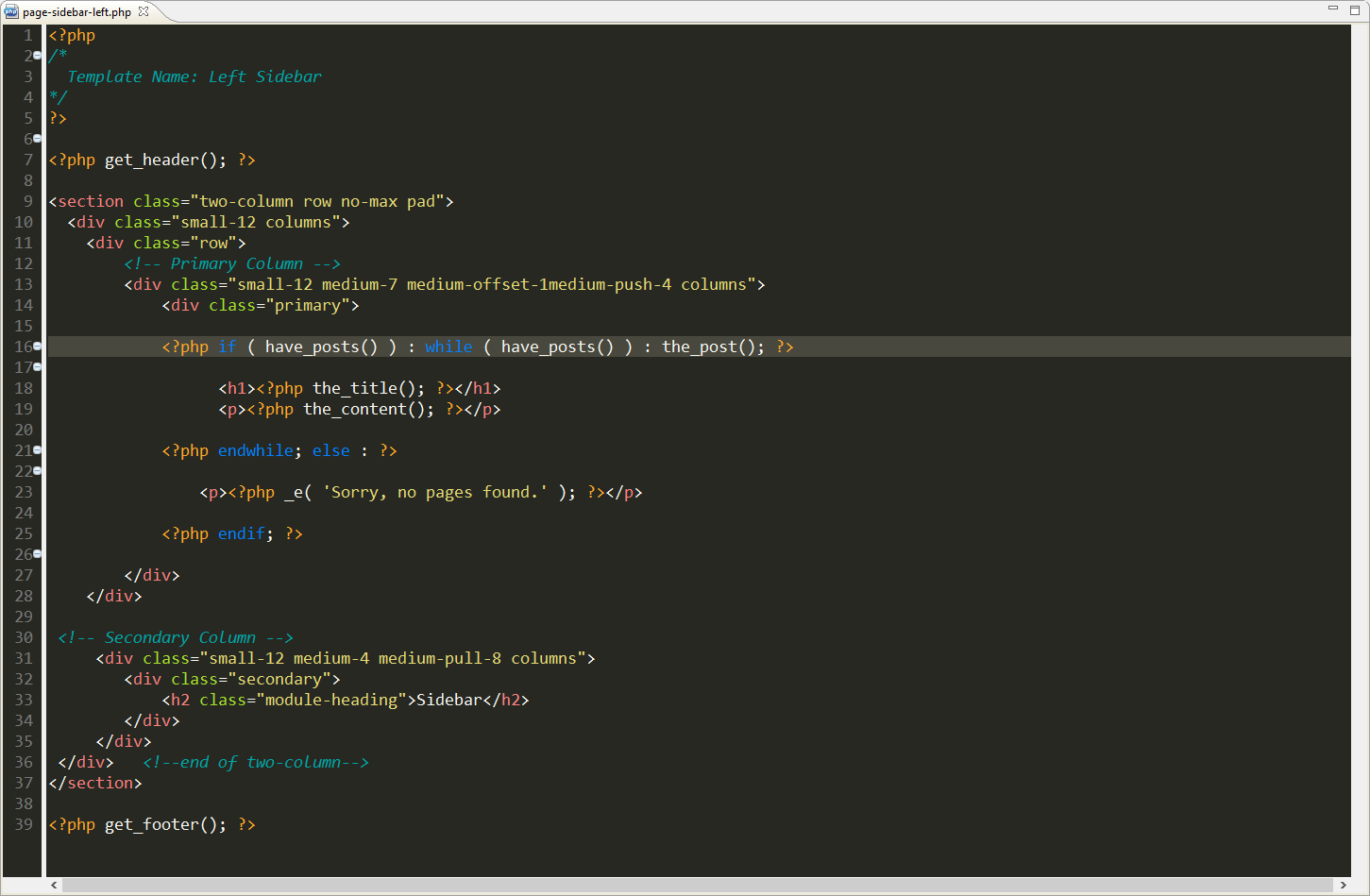
This is my: page-sidebar-left.php
Code.
Thanks
4 Answers
Agustin Grube
39,278 PointsYes. It's Foundation's CSS layout classes.
CSS classes or ID's can not have a space in them. The space is what separates the classes or ids which allows you to assign multiple classes or IDs. Each of the classes on that line have CSS instructions attached telling it what to do. The typo creates a new class name, but does not have CSS attached to it. So in this case, the typo merged two class, so the two classes merged essentially disappeared and the the CSS not applied, which caused it to not do what it was coded to do. I hope that makes sense.
Agustin Grube
39,278 PointsIt's a typo.
Your code:
<div class="small-12 medium-7 medium-offset-1medium-push-4 columns">
Looks like you need a space after the "1" on this line:
<div class="small-12 medium-7 medium-offset-1 medium-push-4 columns">
Debby Beachy
Courses Plus Student 2,096 PointsHi Agustin, I didn't see that at all and I deleted all my files and started all over again. This was code that we copied and paste from another file. So not having a space would be enough to off set the whole template?
Mischa Yartsev
20,562 PointsHello Debby Beachy !
At the end of your code there are should be 4 closing divs: secondary, small-12, row, two-column classes, but you've got only 3.
marcela maggi
Courses Plus Student 98 PointsMine didn't either, the problem was in the video: the foundation.js should be foundation.min.js. That's why my scripts didn't load, when I changed it, it showed up properly

Debby Beachy
Courses Plus Student 2,096 PointsDebby Beachy
Courses Plus Student 2,096 PointsThank you for explaining that to me, and it makes perfect sense.