Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Alexey Tseitlin
5,866 PointsgetElement error
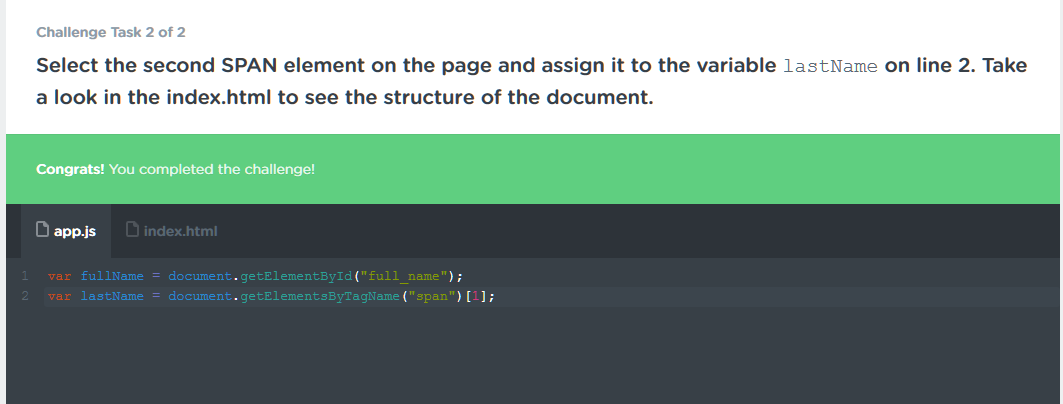
Select the second SPAN element on the page and assign it to the variable lastName on line 2. Take a look in the index.html to see the structure of the document.
var fullName = document.getElementById("full_name");
var lastName = document.getElementByTagName("span")[1];
<!DOCTYPE html>
<html>
<head></head>
<body>
<h1 id="full_name"><span class="first_name">Andrew</span> <span class="last_name">Chalkley</span></h1>
<script src="app.js"></script>
</body>
</html>
2 Answers
Colin Bell
29,679 Pointsvar lastName = document.getElementByTagName("span")[1];
should be
var lastName = document.getElementsByTagName("span")[1];
Notice the "s" at the end of Elements.
Nejc Vukovic
Full Stack JavaScript Techdegree Graduate 51,574 PointsReload the page and try again, with the same line: it should work...
Alexey Tseitlin
5,866 Pointsdosent....
Alexey Tseitlin
5,866 PointsAlexey Tseitlin
5,866 PointsDosent work:
After entering the last part I get "Oops! It looks like Task 1 is no longer passing."
Colin Bell
29,679 PointsColin Bell
29,679 PointsHmm, I'm not sure what's going on then. That's exactly what I put in and it passed the challenge.
Alexey Tseitlin
5,866 PointsAlexey Tseitlin
5,866 PointsAll good now) My mistake....
Colin Bell
29,679 PointsColin Bell
29,679 PointsGood deal. Glad you got it working!