Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
orange sky
Front End Web Development Techdegree Student 4,945 Pointsfont/width/measurements
Hello!
1) The instructor decided to use normalize.css over reset.css because he said that it kept the defaults of headers(h1...h6), fonts... so I wonder why he styled the font in the body selector. body { font-normal 1.1em/1.5 sans-serif}?
2) What is the general rule of thumb for deciding on values for font-size, line-height, normal, when giving the body a style rule???
3) When deciding on the width of the page, if we have a 2 or 3 column page, should we use a) width:90% b) width: 980px I have seen many websites use px for the width of the body of the page, I wonder which is better.
4) If using px is ok, then how do we know the best width to use in px; there are all kinds of browser sizes out there.
5) Using html or css, is there a way to know the size of the screen we are working on?
6)Do designers use rulers to measure exactly how much space, margin... elements, columns, header, footer take on a page? I wonder how strict it is in the working world when it comes to measurements while building a homepage. These margins, padding and so on start to add up. they can make calculating for space a bit cumbersome
7) I can't afford something like Dreamweaver, right now. Would you happen to know a good tool to use to see the margin, padding or just the amount space each element is taking on a page.
I hope one of the classes at Treehouse show us the details behind positioning elements and layout of a page
thanks!!
2 Answers
Janek Rezner
12,973 Pointshi!,
7) and 6)
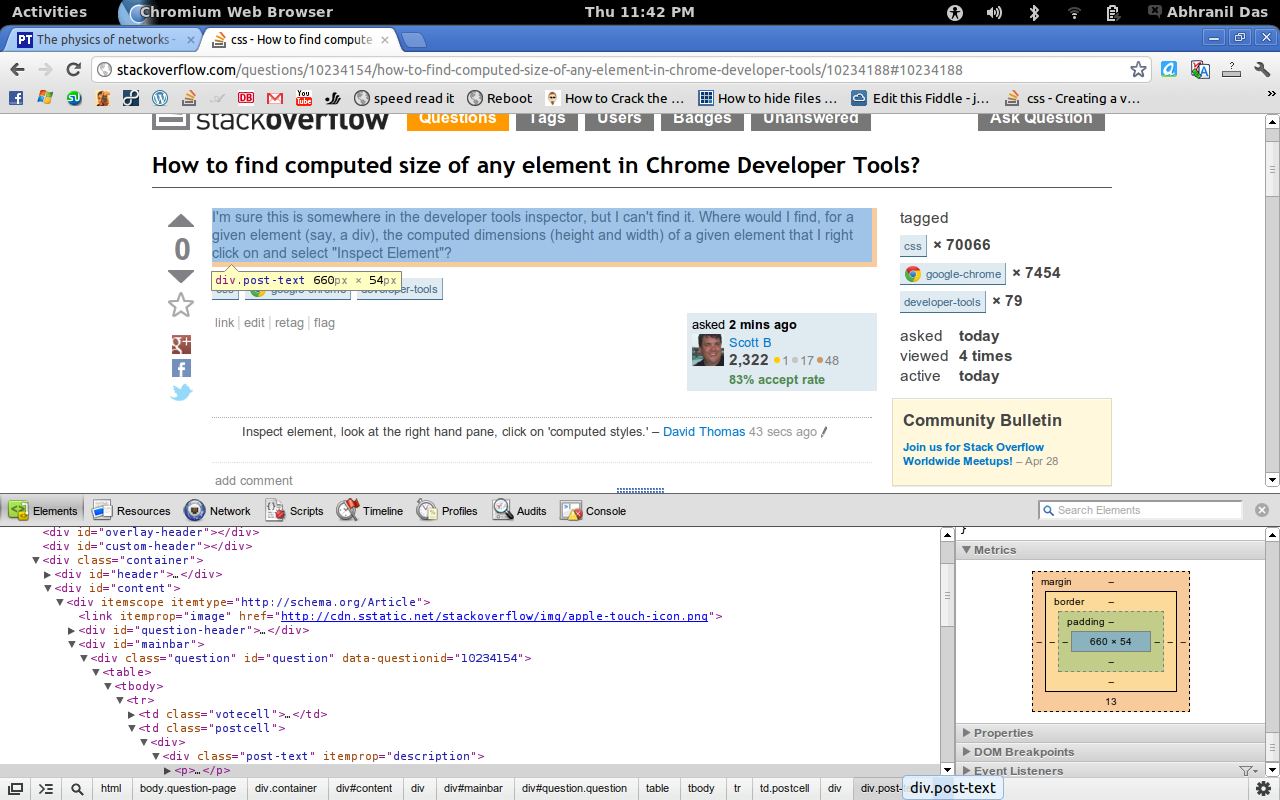
No need for dreamweaver trust me. to find out margin, padding, and everything else you need to know measurement wise open your Chrome Dev Tools by right-clicking on the element you want to inspect in your browser and selecting "inspect element" then scroll down to the bottom on the right side under "Styles" tab until you see the metrics tool. it will show you anything you need to know about computed styles.
as shown here:
5) i'm not sure i understand this question but in order to find out your browser width/hight and viewport size at any given time you can use this handy plugin:
3 and 4)
for now you should (almost) always use % values cus' ideally you want your page to be responsive and resize with the browser to fit any screen size. there is a course here on treehouse i can recommend. it's called build a responsive website but before you do make sure to complete "css layout techniques" and "css foundations" first.
2) again wait till you watch web typography (css foundations) it will all make sense soon.
1) could maybe try explaining this a bit more i'm not sure i understand this question.
Normalize.css preserves useful defaults instead of "unstyling" everything (like reset.css). after that you just overwrite css values in your code to fit your design.
orange sky
Front End Web Development Techdegree Student 4,945 PointsHello Yann, Wow, I didn't know that I could get the sizes of my elements right in my browsers's web developent tool. Thanks for showing me how to do it. and thanks for adivising me on the courses take.
As for number 1, the instructor said that normalize.css did not set the the fonts and headings to 0, so I wonder why he still went ahead and gave our page a font style? How do we decide the right font style, size, and line height for the body of our page.
body{
font:normal 1.1em/1.5 sans-serif;
color:#222;
background-color: #edeff0;
width:90%;
margin:auto;
}
Cheers!!