Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Justin Sze Wei Teo
9,418 PointsError & Warning in W3C Validator
Hi all,
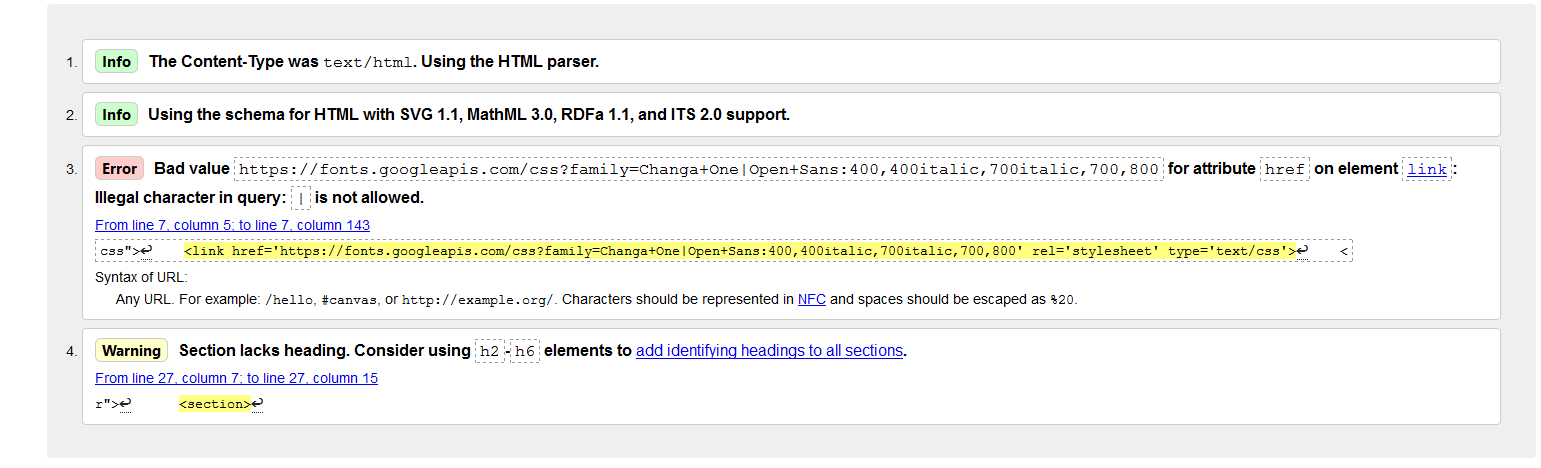
I received 1 error and 1 warning in the W3C validator, kindly find below a screenshot of what I encountered,
1) I looked at other posts and apparently, if I replace "|" with "%7C", this will suffice. Is this a robust solution for all scenarios moving forward?
2) The warning I was prompted with (Section lacks heading). I recall there was no need to put a h1,h2,etc. heading for this part in the tutorial. Moving forward, will this be okay to ignore?
Also, for your reference, below is my index.html code,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Justin Teo | Designer</title>
<link rel="stylesheet" href="CSS/normalize.css">
<link href='https://fonts.googleapis.com/css?family=Changa+One|Open+Sans:400,400italic,700italic,700,800' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="CSS/main.css">
<link rel="stylesheet" href="CSS/responsive.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header>
<a href="index.html" id="logo">
<h1>Justin Teo</h1>
<h2>Designer</h2>
</a>
<nav>
<ul>
<li><a href="index.html" class="selected">Portfolio</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</header>
<div id="wrapper">
<section>
<ul id="gallery">
<li>
<a href="Images/numbers-01.jpg">
<img src="Images/numbers-01.jpg" alt="">
<p>Experimenting with colours and shapes</p>
</a>
</li>
<li>
<a href="Images/numbers-02.jpg">
<img src="Images/numbers-02.jpg" alt="">
<p>Doodling with miracle colours</p>
</a>
</li>
<li>
<a href="Images/numbers-06.jpg">
<img src="Images/numbers-06.jpg" alt="">
<p>Splash wish colours</p>
</a>
</li>
<li>
<a href="Images/numbers-09.jpg">
<img src="Images/numbers-09.jpg" alt="">
<p>Psychedelic designs</p>
</a>
</li>
<li>
<a href="Images/numbers-12.jpg">
<img src="Images/numbers-12.jpg" alt="">
<p>Incredibly colourful</p>
</a>
</li>
</ul>
</section>
<footer>
<a href="https://www.facebook.com/justin.tsw"> <img src="Images/facebook-wrap.png" alt="Here lies the facebook logo" class= "social-icon"></a>
<a href="http://twitter.com/nickrp"><img src="Images/twitter-wrap.png" alt="Here lies the facebook logo" class= "social-icon"> </a>
<p>© 2014 Justin Teo. </p>
</footer>
</div>
</body>
</html>
Thanks very much all! Appreciate your kind inputs =)
5 Answers
rydavim
18,814 PointsWelcome to Treehouse!
Yes, using the encoding for the pipe character in urls is a good practice moving forward. For other characters, you can refer to this page on url encoding.
The warning is just letting you know that you haven't identified that section. You might consider adding a gallery heading to identify the section for things like screen readers, even if you don't think it's necessary for the visual design. For this course though, you can safely ignore the warning.
Happy coding! :)
Edwin Rivera
30 PointsThis post helped me get through my issue. As for the %7C, is that something that i will have to keep doing moving forward from here on out?
Edwin Rivera
30 PointsThis post helped me get through my issue. As for the %7C, is that something that i will have to keep doing moving forward from here on out?
Quinton Rivera
5,177 Pointsi have the same problem guys this is confusing
Tyler Nelke
1,049 PointsI believe what rydavim meant is that the checker wants to know what the heading (h1, h2, h3, etc...) of the section is. If you'll notice, both the Contact and About pages have headings. The Portfolio page is currently the only one where we haven't added a heading to identify a section. I found the solution by nesting an h3 element within the section element.
Hope this helps future viewers!

brandypineda
1,773 Pointsbrandypineda
1,773 PointsCould you elaborate on what you mean by gallery heading please?