Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Rob Edworthy
950 PointsError on line 7 column 142
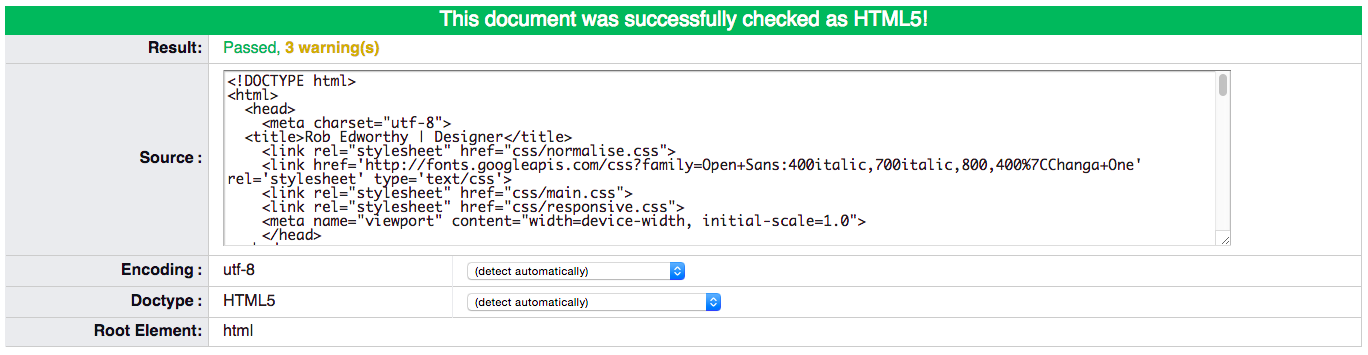
Here is my code. '''' <link href="http://fonts.googleapis.com/css?family=Changa+One|Open+Sans:400italic,700italic,400,800,700' rel='stylesheet' type='text/css"> <link rel="stylesheet" href="css/main.css"> ''''
I have looked through the questions on the forum, i have tried adding the %7c but still get an error. On another column on the line (144).
I have also changed my code, as per another answer, from the google font site.
any help would be greatly apprecated.
4 Answers
tootiemcflow
5,601 PointsHey Rob Edworthy,
If you take a closer look at your Googles Font link element you should noticed the href=" ' attribute starts with a double quote and ends with a single quote. Now if you look at the end of the link tag on the type=' " attribute it ends in a double quote, but starts with a single quote. So, because there's a double quote at the very beginning of the href attribute and another one at the very end of the link tag you're actually wrapping all the other attributes within link as the hrefs value. If you start a attribute with a single quote you need to end with a single quote and vise versa for double quotes.
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,800,400|Changa+One' rel='stylesheet' type='text/css'>
Rob Edworthy
950 PointsHi Robby,
Thanks for the response, have changed those errors.
I am now getting the following error when i try to validate.
Line 7, Column 143: Bad value http://fonts.googleapis.com/css?family=Changa+One| Open+Sans:400italic,700italic,400,800,700 for attribute href on element link: Illegal character in query: not a URL code point. …e| Open+Sans:400italic,700italic,400,800,700" rel="stylesheet" type="text/css"> Syntax of URL: Any URL. For example: /hello, #canvas, or http://example.org/. Characters should be represented in NFC and spaces should be escaped as %20.
any ideas?
''' <link href="http://fonts.googleapis.com/css?family=Changa+One| Open+Sans:400italic,700italic,400,800,700" rel="stylesheet" type="text/css"> ''''
tootiemcflow
5,601 PointsHey Rob Edworthy,
You need to use %7C on the | pipe character in the href attributes value.
<link href='http://fonts.googleapis.com/css?family=Changa+One%7COpen+Sans:400italic,700italic,400,800,700' rel='stylesheet' type='text/css'>
Source: http://stackoverflow.com/questions/22466913/google-fonts-url-break-html5-validation-on-w3-org
kabir k
Courses Plus Student 18,036 PointsHi Robby,
Why do we need to use %7C to replace the vertical pipe character ( | ) in the google font?
Rob Edworthy
950 PointsHey Robby Faller,
I got there, in the end. However I changed the href attribute to copy what was in the w3c checker, but this is different to the link provided by google fonts website.
Is this something you need to play around with when you start testing if the site conforms to the standard?
tootiemcflow
5,601 PointsHey Rob Edworthy,
Um, I can't really say. I'd assume so... I'm still learning myself, but I don't think many professional developers actually use W3Cs Validators. It's something that's great for beginners to make sure they're writing valid code or missing any brackets, quotes, closing tags, etc. There's a multitude of tools and plugins built into/for text editors that actually run this type error handling / validating for you.
Rob Edworthy
950 PointsNo worries, thanks for your help. :-)

Rob Edworthy
950 PointsRob Edworthy
950 Pointshttps://w.trhou.se/pp4flreid1