Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
zaki bhai
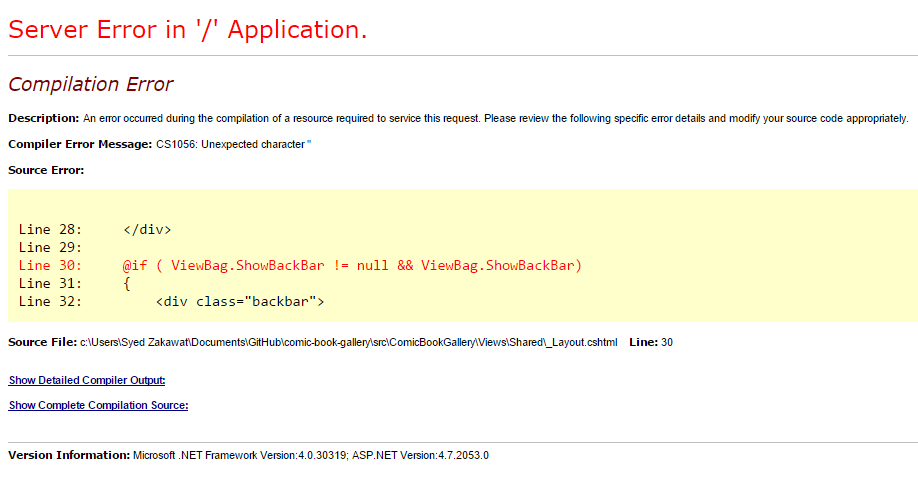
163 PointsError in Line 30 at => @if ( ViewBag.ShowBackBar != null && ViewBag.ShowBackBar)
I got this error (I am using VS 2012)
Full Code of file
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Comic Book Gallery</title>
<link href="~/Content/site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="~/Scripts/modernizr-2.6.2.js"></script>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Comic Book Gallery", "Index", "ComicBooks", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<!-- Add menu items here -->
</ul>
</div>
</div>
</div>
@if ( ViewBag.ShowBackBar != null && ViewBag.ShowBackBar)
{
<div class="backbar">
<div class="container">
@Html.ActionLink("Return to list" , "Index", null , new { @class = "btn btn-default"})
<!--<a class="btn btn-default" href="/">Return to List</a>-->
</div>
</div>
}
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - Comic Book Gallery</p>
</footer>
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
</body>
</html>
2 Answers
James Churchill
Treehouse TeacherZaki,
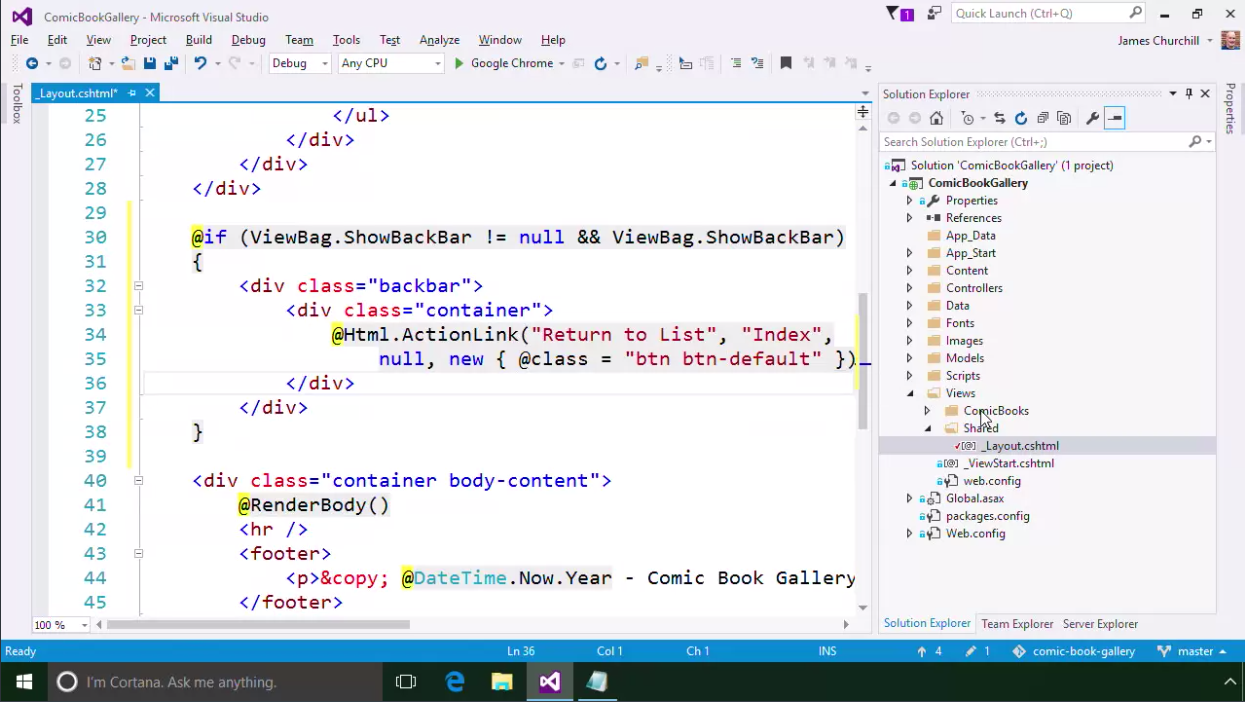
The code shown in the video is correct, but I was able to copy and paste your provided code in Visual Studio and reproduce your error. This is an odd error. There appears to be an invisible character in the line of code that's causing the problem. If I simply retype that line of code, it works fine.
Here's my updated version of the code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Comic Book Gallery</title>
<link href="~/Content/site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="~/Scripts/modernizr-2.6.2.js"></script>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Comic Book Gallery", "Index", "ComicBooks", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<!-- Add menu items here -->
</ul>
</div>
</div>
</div>
@if (ViewBag.ShowBackBar != null && ViewBag.ShowBackBar)
{
<div class="backbar">
<div class="container">
@Html.ActionLink("Return to list" , "Index", null , new { @class = "btn btn-default"})
<!--<a class="btn btn-default" href="/">Return to List</a>-->
</div>
</div>
}
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - Comic Book Gallery</p>
</footer>
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
</body>
</html>
Thanks ~James
emmuster
1,533 PointsI'm not sure if this is correct, but it seems like the second part of your if-clause is not functioning properly, it should be either one of these two:
if (ViewBag.ShowBackBar != null && ViewBag.ShowBackBar == SOMETHING ELSE)
if (ViewBag.ShowBackBar != null)
You are currently not comparing two things, so the conditional AND operator is redundant and will throw an error... I think
zaki bhai
163 PointsThe thing is that same code works fine in Instructor's Video
zaki bhai
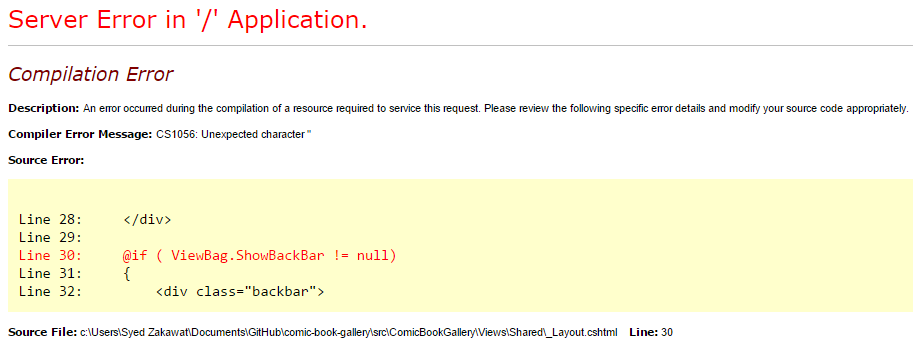
163 PointsIf I write it like this, It still give me an error
Code
</div>
</div>
@if ( ViewBag.ShowBackBar != null)
{
<div class="backbar">
Output
emmuster
1,533 PointsHmm, maybe try removing the space after this bracket? It probably is some kind of typo
( ViewBag.ShowBackBar