Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Berian Lowe
22,440 PointsError in CSS - Font Shorthand Property Order
Hello everyone! 👋🏻
I've noticed a font display issue in the project files for this course. It appears that there's a CSS error stopping the font from being displayed correctly. To address this, let's examine the 'headers.html' file in the course materials.
body {
background: #ECEEEF;
text-align: center;
margin: 100px auto;
max-width: 462px;
padding: 0 40px;
font: 18px normal 'Varela Round', Helvetica, serif;
color: #777B7E;
}
Upon closer inspection, it appears that the problem lies in the shorthand font declaration. The font weight normal should come before the font size 18px.
The corrected declaration should be:
font: normal 18px 'Varela Round', Helvetica, serif;
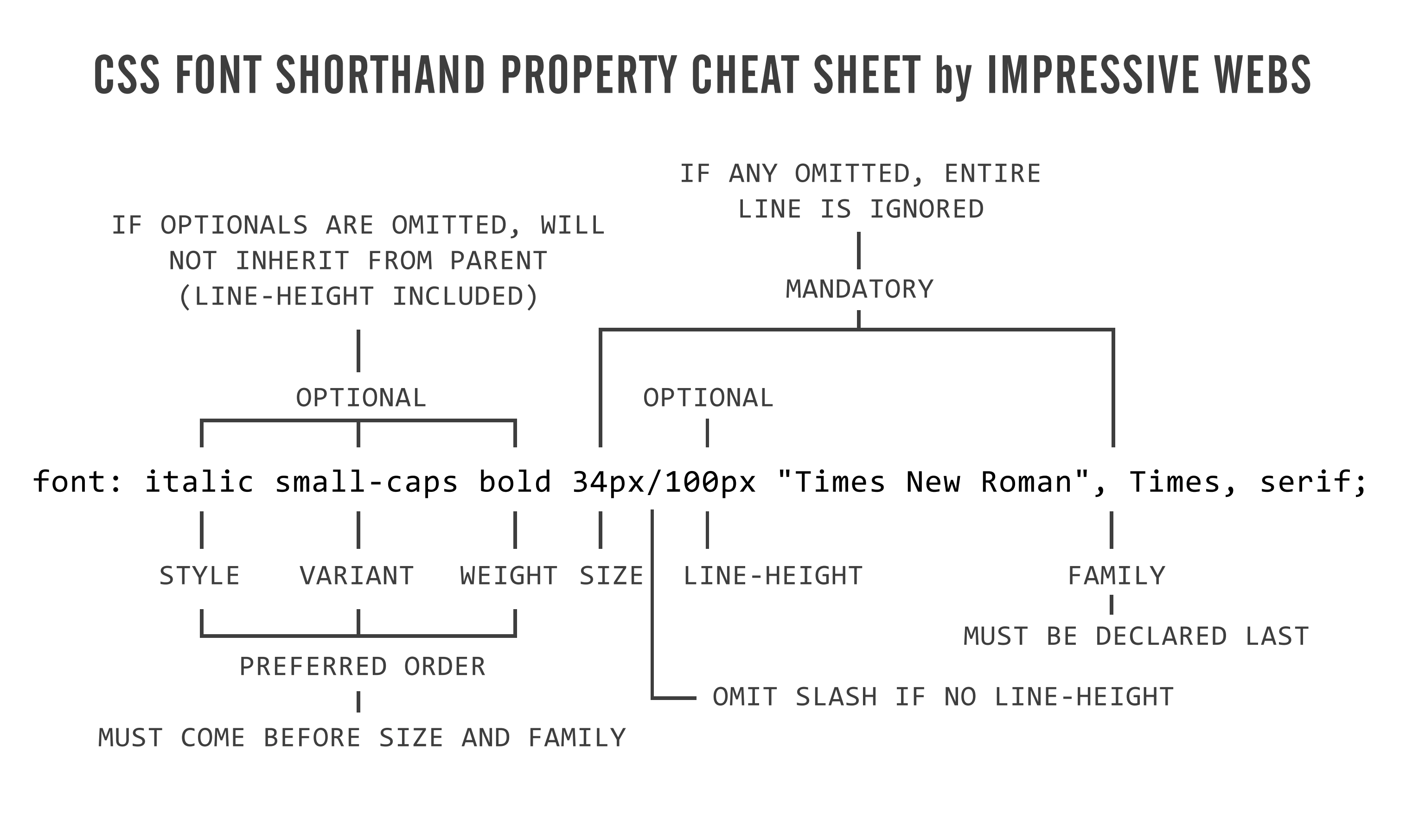
For a visual reference that explains the order in which the font shorthand properties should be applied, please refer to this flow chart: 
Kind regards,
Berian
1 Answer
Steven Parker
243,861 PointsGood catch!
You might also want to submit this to the staff as described on the Support page.
The can update the materials and it should get you a "special Exterminator badge".