Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Casey Siebels
783 PointsCode is messed up
I changed my code to follow the video then I messed it up somehow, when trying to go back original code it messed up my site. Can someone tell me what's wrong with my code?
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Casey's Portfolio </title> <link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="css/main.css"> </head> <style> footer { color:white; background:#54B8B2; } nav a { color: white; background:#54B8B2} </style>
<body> <header> <a href="index.html"> <h1> Casey Siebels Portfolio</h1> <h2> Web Designer and Graphic Designer</h2> </a> <nav> <ul> <li><a href="casey code try.html">About Me</a></li> <li><a href="portfolio.html"> Portfolio</a></li> <li><a href="education.html">Education</a></li> <li><a href="contact.html">Contact Me</a></li> </ul> </nav> </header> <div> <section> <ul> <li><img src="welcome-main.jpg" alt-""></li> <li><img src="BUT-WAIT.jpg" alt=""></li> <li><img src="more.png" alt=""></li> </ul> </section> <footer> Casey Siebels Portfolio</footer> </div> </body> </html>
11 Answers
dxt
16,505 PointsUnder the section in your div where you are listing an image, you have a typo for the alt.
alt-"" should be alt=""
Hope that helps.
Casey Siebels
783 PointsThanks for responding so quickly! I'm still getting a messed up page, here's what it looks like: http://port-80-2bbts8g40g.treehouse-app.com/
It messed up right after I added the div and the main.css... Don't know what happened :(
Could it do with something I did with the main.css? I followed the video.
Here's the code again
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Casey's Portfolio </title> <link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="css/main.css"> </head> <style> footer { color:white; background:#54B8B2; } nav a { color: white; background:#54B8B2} </style> <body> <header> <a href="index.html"> <h1> Casey Siebels Portfolio</h1> <h2> Web Designer and Graphic Designer</h2> </a> <nav> <ul> <li><a href="casey code try.html">About Me</a></li> <li><a href="portfolio.html"> Portfolio</a></li> <li><a href="education.html">Education</a></li> <li><a href="contact.html">Contact Me</a></li> </ul> </nav> </header> <div id="wrapper"> <section> <ul> <li><img src="welcome-main.jpg" alt=""></li> <li><img src="BUT-WAIT.jpg" alt=""></li> <li><img src="more.png" alt=""></li> </ul> </section> <footer> Casey Siebels Portfolio</footer> </div> </body> </html>
dxt
16,505 PointsHmm...It might help to know what exactly is messed up as to what changed?
Casey Siebels
783 PointsWell, right now the coded site appears like this... Index of/
- CSS/
- Casey/
- img/ And they appear as links.
HOWEVER, my site was looking exactly like the CSS tutorial... With 2 headers <h1> Casey Siebels Portfolio</h1> <h2> Web Designer and Graphic Designer</h2> Then 4 navagation links: About Me, Portfolio, Education, and Contact Then I have some images below Then a footer
And now it doesn't look like this at all, instead looks like first paragraph :( I'd hate to start over, I've looked at the code and I can't figure out what went wrong.
Casey Siebels
783 PointsI just copied the code into w3scool's html editor and it shows up with the right text. Am I possibly opening it up wrong somehow in the workspace?
dxt
16,505 PointsIt's very plausible that it could be an error within the workspace. Unfortunately, that's beyond my scope, so hopefully a mod/admin can assist you further. It would certainly not be fun to have to start over.
Ben Jakuben
Treehouse TeacherCasey Siebels , it looks like you've lost the ever important index.html file. That should be in the same directory as everything else. That's the HTML file where you need to paste all that HTML code (it sounds like you accidentally put that in the CSS file, which won't work.) If you create a new index.html file, paste in that code, save it, and visit http://port-80-2bbts8g40g.treehouse-app.com/, then you should be able to see the page as you expect it to look. Hope this helps!
Casey Siebels
783 PointsI did this and it is still messed up. I have the index.html file with all my code and it is not working. my index.html file was not in the CSS.
Ben Jakuben
Treehouse TeacherCan you create a snapshot to share with us to look at? Here are the steps to do so: https://teamtreehouse.com/community/workspace-snapshots
Casey Siebels
783 PointsYes, glady!! Here you go: https://w.trhou.se/rqtx1yvk3h
Ben Jakuben
Treehouse TeacherCool - that helps a ton. Thanks! (I love that feature.) :)
You have all your HTML files in your "Casey" folder, but the way everything is set up for this project, they should be in the main "How to Make a Website" folder (at the same level as "CSS", "img", and your image files).
This is the trickiness of relative paths in HTML. Every reference to a file in your site is relative to the base folder (base URL). So when you visit http://port-80-2bbts8g40g.treehouse-app.com/, it's supposed to find the index.html file right there, not in another folder. This relative-ness also affects how you link to stylesheets and images.
Ben Jakuben
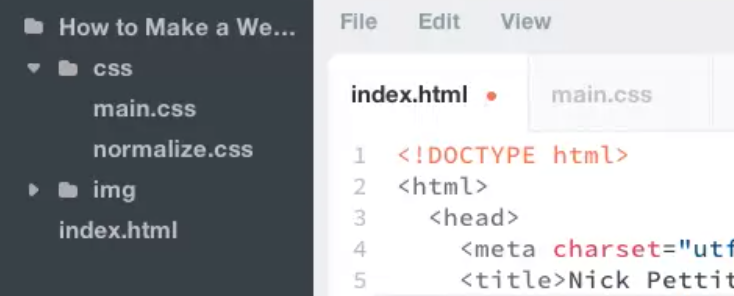
Treehouse TeacherNotice how the file and directory structure look in Nick's Workspace from the video. The index.html file is in the "How to Make a Website" folder, just like the "css" and "img" folders, which are its siblings. You want to have your index.html file appear at the main level like this.
It looks like you may also want to move your image files into the "img" folder, but let's take it one step at a time! :)
Casey Siebels
783 PointsThank you for helping and your patience. Ok so now I have it setup the way it needs to be: https://w.trhou.se/xf2y3pkq19
Although, my site still doesn't have any of the stylization: http://port-80-2bbts8g40g.treehouse-app.com/
Ben Jakuben
Treehouse TeacherProgress!
For most programming, every detail matters, even capitalization. Your "CSS" folder is in all caps, but in your HTML file it's in lowercase (like Nick's). Change your folder name to lowercase "css" and you should see it.
(You could change "css" to all caps in your HTML, but the standard convention for websites is to use lowercase "css" as the folder name.)
As for your images, they aren't showing because you've moved them into the img directory. That means you need to update the references to those images to include the img directory, like this:
<li><img src="img/welcome-main.jpg" alt=""></li>
<li><img src="img/BUT-WAIT.jpg" alt=""></li>
<li><img src="img/more.png" alt=""></li>
Casey Siebels
783 PointsTHANK YOU!!!!!!!!!
Casey Siebels
783 Points:-D
Casey Siebels
783 PointsQuick question... Is there a way to reduce the 'white space' around my first three images on the home page? http://port-80-2bbts8g40g.treehouse-app.com/index.html