Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Deborah Williamson
2,997 Pointscant see pictures from image gallery
I'm following the steps in the video but when i see the site preview there isn't any pictures. i don't know what I'm doing wrong :(
Deborah Williamson
2,997 Points<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Deborah Williamson</title>
</head>
<body>
<header>
<a href="index.htm">
<h1>Deborah Williamson</h1>
<h2>Designer</h2>
</a>
<nav>
<ul>
<li><a href="index.html">Portfolio</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.htm">Contact</a></li>
</ul>
</nav>
</header>
<section>
<ul>
<li>
<img src="img/numbers-01.jpg" alt="">
</li>
</ul>
</section>
<footer>
<p>© Deborah Williamson.</p>
</footer>
</body>
</html>
Sean T. Unwin
28,690 PointsThank you, Deborah.
Are you using a Workspace or did you download the files to your computer and are working on the project locally?
Deborah Williamson
2,997 PointsI'm using Workspace
1 Answer
Sean T. Unwin
28,690 PointsIt appears that that pariticular Workspace does not have the img folder included.
I will show you how to add the img folder and the images yourself now, but I will also submit a trouble ticket to try to get the images included into the Workspace for others in the future.
Download the images zip file to your computer
Save the file where you can find it easily
Unzip the file
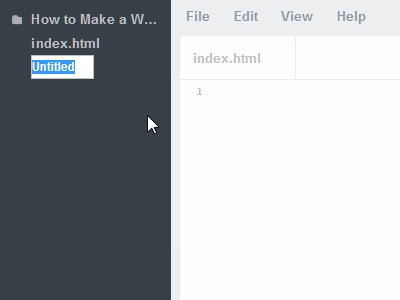
Create a new folder
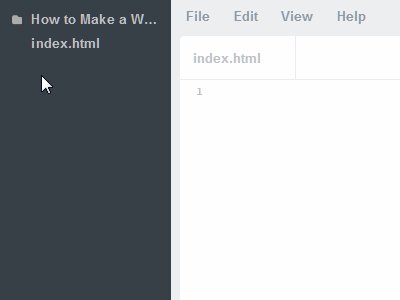
Right click on the left column of the Workspace
Select 'New Folder'
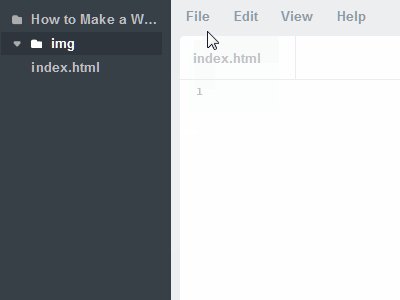
Name the folder
imgand press <kbd>Enter</kbd>
Upload the images
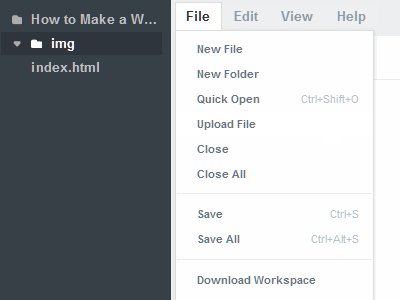
Click 'File' then select 'Upload File'
From the dialog navigate to the unzipped image files
Select all image files from within the 'img' folder -- Ctrl + A / Cmd + A
Press Enter
Now all the images should be inside the Workspace inside the img folder and your page will display correctly.

Sean T. Unwin
28,690 PointsSean T. Unwin
28,690 PointsHi Deborah,
Could you show us what you have so far using the format in the thread here?
Would you mind pointing out if you are using a Workspace on this site or from files on your own computer as well please.