Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
ahmed essam
Courses Plus Student 788 Pointscan i use margins instead of padding to add spacing between links in a webpage ?
in this video the teacher used padding to separate the portfolio and about and contact links but the question here why and which is better use margins or padding to make spacing between links ?
2 Answers
Grant Zabriskie
11,017 PointsJoey's comment above is spot on. I'll elaborate. Why use padding over margin to separate links? Because, as Joey said, padding is part of the clickable space of a link while margin is not. Using padding to add space around the link text makes it super-duper easy for a user to hit the target without missing. Think of how many times you've tried to hit a link with your mouse or your finger and you missed and had to try again. Humans are just not that exact. You can help them out and make the interface feel much more friendly by making sure the click-able space around an important link, like a navigation link, is bigger than the text itself. Space around important links is an important principle of good usability on the web.
So, you could use margin just as easily as padding to separate links in a navigation, but using padding makes it super easy to click and to scan the links with your mouse without missing.
Keep in mind, that in order for the padding that you've set in your CSS to fully apply to the a link, you must also set that link to display: inline-block or display: block.
L B
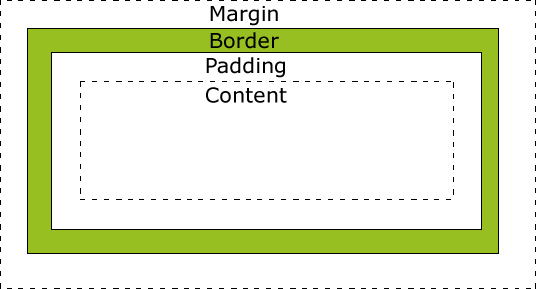
28,323 PointsThere is difference between margin and padding. Although, in a lot of cases they will have similar affect. But it is important to understand the box model because in particular cases you need to know which one to use.
Padding is part of the content. Whereas margin is outside the content. Hence, if you want an area to be clickable in link: make it a padding. If you dont want it to be clickable: make it margin.

Unsubscribed User
30 PointsUnsubscribed User
30 PointsYou can honestly do either one. But there are different results when it comes to links. Padding on a link is still clickable, whereas margin on a link is not. Try it with your mouse and you will see what I mean.