Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Robert Williams
767 PointsBackground color not changing.
hi there, i believe my code is correct. i saw in another thread a problem with workspaces running css files properly so maybe that's the case. but the background color is not changing when i make that adjustment in the main.css file.
index.html code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Nick Pettit | Designer</title> <link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="css/main.css"> </head> <body> <header> <a href="index.html"> <h1>Nick Pettit</h1> <h2>Designer</h2> </a> <nav> <ul> <li><a href="index.html">Portfolio</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav> </header> <section> <ul> <li> <a href="img/numbers-01.jpg"> <img src="img/numbers-01.jpg" alt=""> <p>Experimentation with color and texture.</p> </a> </li> <li> <a href="img/numbers-02.jpg"> <img src="img/numbers-02.jpg" alt=""> <p>Playing with blending modes in Photoshop.</p> </a> </li> <li> <a href="img/numbers-06.jpg"> <img src="img/numbers-06.jpg" alt=""> <p>Trying to create an 80's style of glows.</p> </a> </li> <li> <a href="img/numbers-09.jpg"> <img src="img/numbers-09.jpg" alt=""> <p>Drips created using Photoshop brushes.</p> </a> </li> <li> <a href="img/numbers-12.jpg"> <img src="img/numbers-12.jpg" alt=""> <p>Creating shapes using repetition.</p> </a> </li> </ul> </section> <footer> <a href="http://twitter.com/nickrp"><img src="img/twitter-wrap.png" alt="Twitter Logo"></a> <a href="http://facebook.com/nickpettit"><img src="img/facebook-wrap.png" alt="Facebook Logo"></a> <p>© 2014 Nick Pettit.</p> </footer> </body> </html>
and the main.css code:
body { background-color: orange; }
6 Answers
Robert Richey
Courses Plus Student 16,352 PointsHi Robert,
Did you place your main.css file inside the css folder? I copy / pasted your code into a workspace and it does change the background to orange for me.
Robert Williams
767 Pointsi did place it inside the css folder, yes.
Robert Williams
767 PointsRobert Richey
Courses Plus Student 16,352 PointsThe red dot showing on the tab for index.html means the file hasn't been saved. Give that a try?
Robert Williams
767 Pointssaved and still having the same issue.
Robert Richey
Courses Plus Student 16,352 PointsCan I have you please post a link to the preview page from that workspace? For example, the link will be similar to this: http://port-80-qdwtf4gfir.treehouse-app.com/
I'll use the dev console and check out the code and see if I can figure this out.
Thanks for your patience!
Robert Williams
767 Pointshere you go: http://port-80-ufyhnu1evj.treehouse-app.com/
thanks for the help.
Carman A
7,672 PointsBackgrounds orange over here :)
Robert Richey
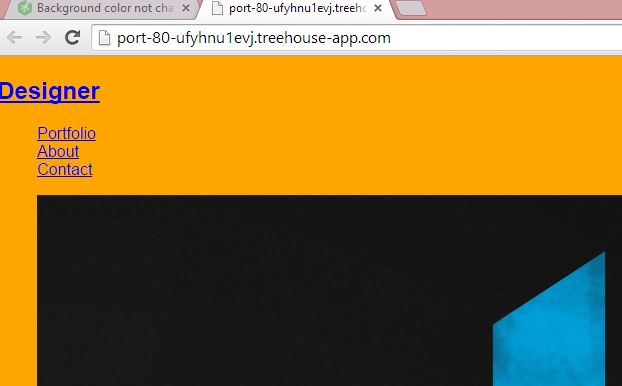
Courses Plus Student 16,352 PointsWhen I load that page, it has an orange background. I removed Nick's name before uploading to imgur.
Robert Williams
767 Pointsi tried it in chrome and it's working.. must have something to do with the way firefox is working or some of the settings. strange.. i guess i'll just use it in chrome for now.