Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Faddah Wolf
12,811 PointsAll Pages through page.php now do not show up, all "404 Not Found," .htaccess file trick not working either.
Hello Zac Gordon, et al., anyone who can help,
I have come to a major roadblock in this course I cannot seem to get around. All my Pages (About, Contact Us, etc.) in this WordPress Theme Development example now do not show up in the Broswer, they all show as "404 - Not Found." The main Home page that is the Static front page shows up just fine.
Here is my set-up:
I am using a LAMP stack in Ubuntu Linux 14.04 to serve up the WordPress locally. My WordPress install is in the /var/www/html/ directory for apache2 to access, as /var/www/html/wordpress/, so the URL I type in the browser to access it, I use —
http://127.0.0.1/wordpress/
That works just fine, here is my Home Page when I type that in —

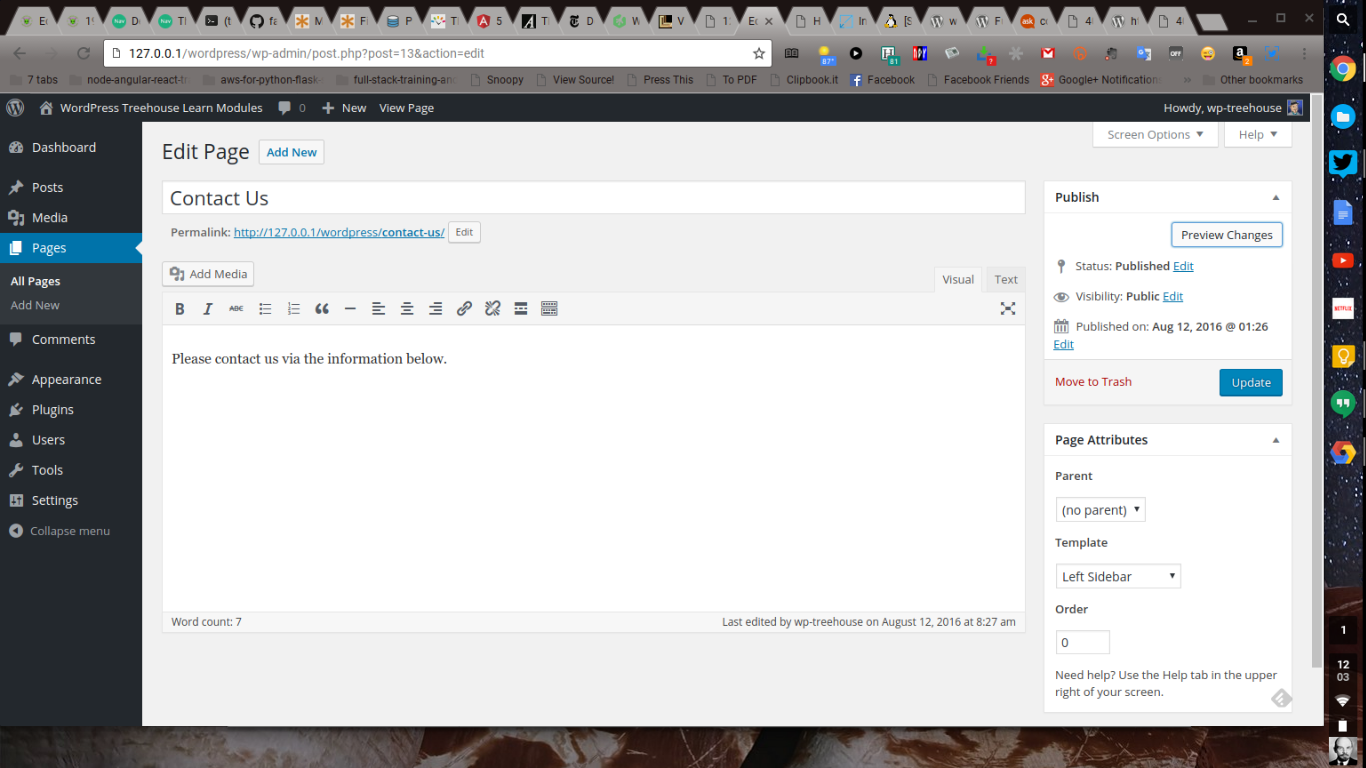
And the WordPress back-end Dashboard shows up and works just fine also, i can navigate through all the pages in that —
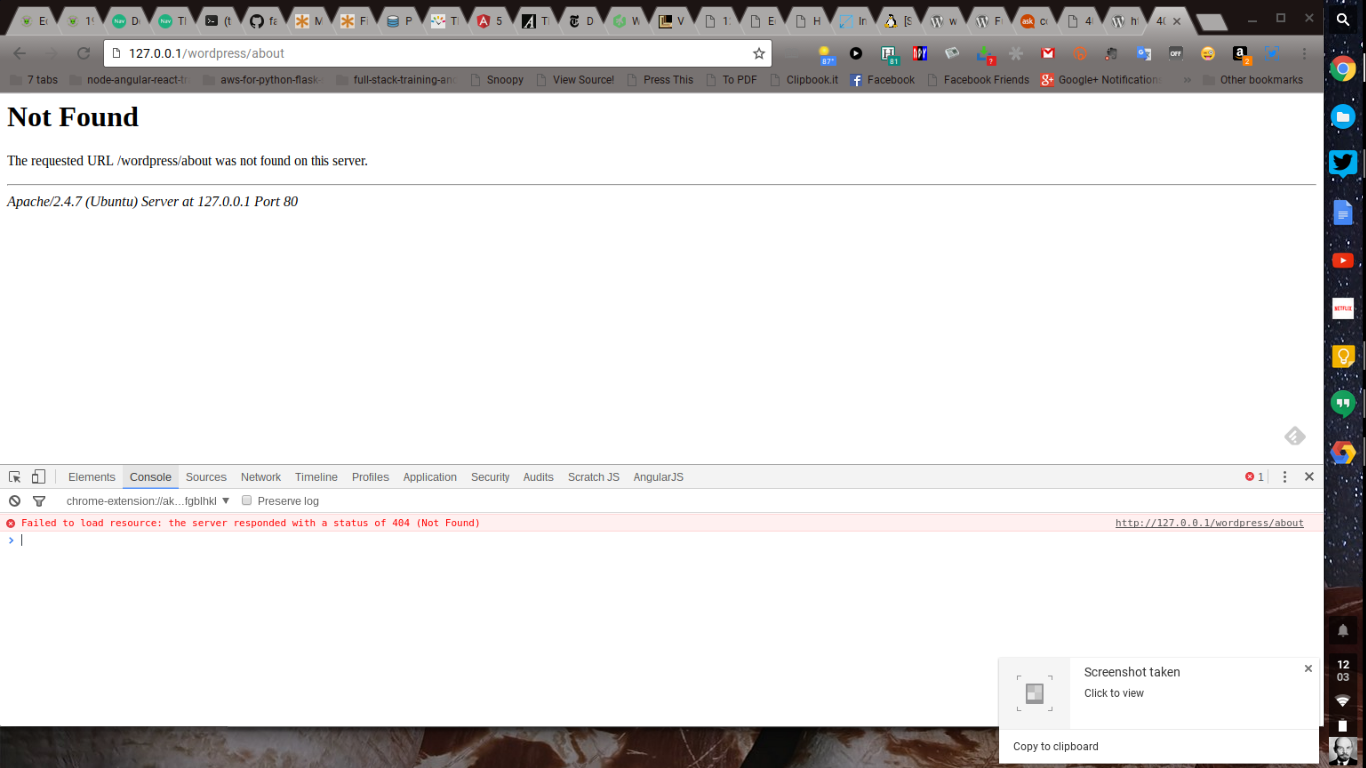
... so that's all working fine. It's when I try to view the Pages you had us create, that I get a "404 - Not Found" on any of the pages —
Please note: on the above image, the Chrome Dev Tools console gives the error:
Failed to load resource: the server responded with a status of 404 (Not Found)
... on the About page, no other info.
I have gone over other folks questions in this module that seem to have similar problems, especially this Treehouse community question on this module, here — https://teamtreehouse.com/community/-when-i-add-a-new-page-the-browser-turns-blank-httplocalhostprojectwordpressthemedevwpadminpostphp .
I've tried to edit the .htaccess file to go in the root of my /var/www/html/wordpress directory per the many instructions in this Treehouse community support query, as well as going over the WordPress codex on the .htaccess file — https://codex.wordpress.org/htaccess — as well as going over this on-line article on granting the mod_rewrite in apache2 and having write permissions on the .htaccess file — https://www.digitalocean.com/community/tutorials/how-to-set-up-mod_rewrite.
I have restarted both my apache2 and mysqld servers each time after saving each of these changes and tried it several ways, and I still get "404 - Not Found" on each of the Pages accessed through the page.php we created in this Treehouse learning module.
Here is the .htaccess file I put in the root of /var/www/html/wordpress/ —
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wordpress/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wordpress/index.php [L]
</IfModule>
# END WordPress
Here is my index.php file for the theme —
<?php get_header(); ?>
<section class="row">
<div class="small-12 columns text-center">
<div class="leader">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<p><?php the_content(); ?></p>
<?php endwhile; else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
</div>
</div>
</section>
<?php get_footer(); ?>
Here is my functions.php file for the theme —
<?php
function wpt_theme_styles() {
wp_enqueue_style( 'foundation_css', get_template_directory_uri() . '/css/foundation.css' );
// wp_enqueue_style( 'normalize_css', get_template_directory_uri() . '/css/normalize.css' );
wp_enqueue_style( 'googlefont_css', 'http://fonts.googleapis.com/css?family=Asap:400,700,400italic,700italic' );
wp_enqueue_style( 'main_css', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'wpt_theme_styles' );
function wpt_theme_js() {
wp_enqueue_script( 'modernizr_js', get_template_directory_uri() . '/js/modernizr.js', '', '', false );
wp_enqueue_script( 'foundation_js', get_template_directory_uri() . '/js/foundation.min.js', array('jquery'), '', true );
wp_enqueue_script( 'main_js', get_template_directory_uri() . '/js/app.js', array('jquery', 'foundation_js'), '', true );
}
add_action( 'wp_enqueue_scripts', 'wpt_theme_js' );
?>
... and here is the page.php file we created for this theme —
<?php get_header(); ?>
<section class="row">
<div class="small-12 columns text-center">
<div class="leader">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<hr>
<p><?php the_content(); ?></p>
<?php endwhile; else : ?>
<p><?php _e( 'Sorry, no pages found — like, at all.' ); ?></p>
<?php endif; ?>
</div>
</div>
</section>
<?php get_footer(); ?>
If anyone could please help figure this out so I could continue on without "404 - Not Found" blank pages in this. Any help, please, would be most appreciated.
best,
— faddah portland, oregon, u.s.a.
1 Answer
Faddah Wolf
12,811 Pointsok, all, after going back and forth with the course instructor Zac Gordon on twitter, i figured out what was wrong. i had forgotten the closing ?> after the Template Name comment statement at the top, and the <?php get_header(); ?> statement after that. once i added those in where they belonged, everything worked fine. so we can close this out now.
here is how the page-sidebar-left.php file now looks at this stage in the course, and it is working o.k. now —
<?php
/*
Template Name: Left Sidebar
*/
?>
<?php get_header(); ?>
<section class="two-column row no-max pad">
<div class="small-12 columns">
<div class="row">
<!-- Primary Column -->
<div class="small-12 medium-7 medium-offset-1 medium-push-4 columns">
<div class="primary">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<hr>
<p><?php the_content(); ?></p>
<?php endwhile; else : ?>
<p><?php _e( 'Sorry, no pages found — like, at all.' ); ?></p>
<?php endif; ?>
</div>
</div>
<!-- Secondary Column -->
<div class="small-12 medium-4 medium-pull-8 columns">
<div class="secondary">
<h2 class="module-heading">The Sidebar</h2>
</div>
</div>
</div>
</section>
<?php get_footer(); ?>
i do want to mention that i had to go hunt down Zac on twitter to get this settled, and it took nearly a week to resolve this. this, after i requested on this community chat for several Treehouse moderators to look over my question and please respond, and no one did except Zac himself on twitter. perhaps Treehouse needs to look at how well these community forum questions are being responded and whether or not it is in a timely manner so students may proceed with their coursework? my suggestion & 2 cents, in any case.
onward.
best,
— faddah portland, oregon, u.s.a.


Mark Truitt
17,230 PointsMark Truitt
17,230 PointsIt really looks like they are letting WordPress die on Treehouse.