Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Gina Bégin
Courses Plus Student 8,613 PointsAdding a Google Map to the Contact methods (to show location): Running, but not aligned with the other elements.
Not sure if it's okay to ask things that are additions to what Nick shows exactly, but I figure the point of this is to be able to do things on our own, right? :)
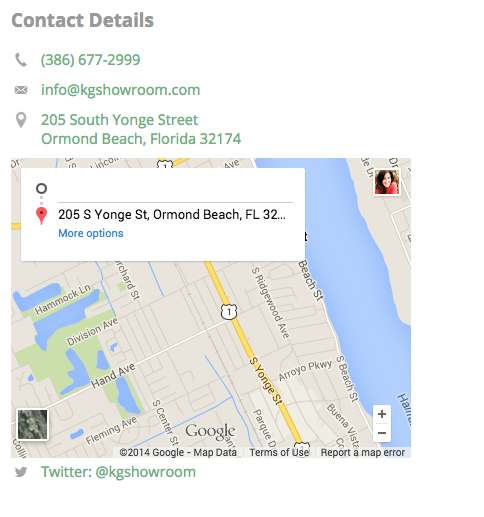
I added a Google map to the list of ways to contact us. It shows up in almost the correct spot, I just want it aligned with the info (such as the address) above and below, and not in line with the icons. I would have thought the css info would have pushed it over naturally, but I must be missing something. I've tried several different methods, but nothing changed it. So here's what it looks like now:
It works in iframe, so I embedded the code, and gave iframe a class of "map". I tried using that in several variations in the CSS code to call it specifically, but it didn't do anything to change it. So I've taken it out completely in CSS, though I left it in the HTML in case I do need to use it.
(Note: "li.address" css section is for the icon I added that shows next to our address on here.)
CSS:
/***************************** Page: Contact *****************************/
.contact-info { list-style: none; padding: 0; margin: 0; font-size: 0.9em; }
.contact-info a { display: block; min-height: 20px; background-repeat: no-repeat; background-size: 20px 20px; padding: 0 0 0 30px; margin: 0 0 10px; } .contact-info li.phone a { background-image: url('../img/phone.png'); }
.contact-info li.mail a { background-image: url('../img/mail.png'); }
.contact-info li.twitter a { background-image: url('../img/twitter.png'); }
.contact-info li.address a { background-image: url('../img/address.png'); }
HTML:
<li class="address"><a href="https://www.google.com/maps/dir//205+S+Yonge+St,+Ormond+Beach,+FL+32174/@29.277959,-81.058929,17z/data=!4m13!1m4!3m3!1s0x88e6db6980993601:0x89c2e629b397be07!2s205+S+Yonge+St,+Ormond+Beach,+FL+32174!3b1!4m7!1m0!1m5!1m1!1s0x88e6db6980993601:0x89c2e629b397be07!2m2!1d-81.058929!2d29.277959" target="_blank">
205 South Yonge Street
<br>Ormond Beach, Florida 32174
</a>
<iframe class="map" src="https://www.google.com/maps/embed?pb=!1m20!1m8!1m3!1d13921.335267165214!2d-81.05815652382334!3d29.27252635828778!3m2!1i1024!2i768!4f13.1!4m9!1i0!3e6!4m0!4m5!1s0x88e6db6980993601%3A0x89c2e629b397be07!2s205+S+Yonge+St%2C+Ormond+Beach%2C+FL+32174!3m2!1d29.277959!2d-81.05892899999999!5e0!3m2!1sen!2sus!4v1413641993247" width="400" height="300" frameborder="0" style="border:0"></iframe></li>
2 Answers
Thomas K
11,565 PointsPossible quick fix:
.map {position:relative; left:10px;}
Gina Bégin
Courses Plus Student 8,613 PointsThat worked by making it 30px, Thomas Kimura, thank you! You mentioned it was a "quick fix" though; does that mean it might not be a good permanent solution?
Thanks!
Dustin Matlock
33,856 PointsHi Gina Bégin, sorry it took so long to respond. Here's one thing you can do if you're not a fan of code highlighting.
.contact-info {
list-style: none;
padding: 0;
margin: 0;
font-size: 0.9em;
}
Syntax:
```text
.contact-info {
list-style: none;
padding: 0;
margin: 0;
font-size: 0.9em;
}
```
Gina Bégin
Courses Plus Student 8,613 PointsOH! I was writing the name of the language of the code I was pasting! So instead I need to write "text" after the 3 back quotes to keep it in plain text?
And no problem, Dustin! I know you probably have heaps of people that need help, so I appreciate any help you give! :)
Dustin Matlock
33,856 PointsRight, and if you don't specify text, css, etc., and simply wrote ``` before and after your code, you'll still have some default highlighting (if that's something you do not want).
(That was just me having a busy weekend. Glad I could help out! )

Gina Bégin
Courses Plus Student 8,613 PointsGina Bégin
Courses Plus Student 8,613 PointsDustin Matlock On this one, for example (which is outside of what I am actually asking in the question posed here) I wanted the HTML code to show up not in the script box, but just as plain text. I tried adding 3 of the backslash quote marks along with "html" (in one line; it won't let me write it or show it that way) before the code, and then adding 3 more backslash quote marks at the end of the code, but I must have tried using the wrong markdown or just did something wrong. Any ideas there?