Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
joehorton
3,303 Points404 error on Contact page in preview
When I click on contacts, it just takes me to a 404 not found page. I've looked at spelling and upper-case letters and my code seems fine. Also If I am on the about page and click on about again, it also takes me to 404 not found page..
Thanks, Joe
7 Answers
Lucas Santos
19,315 PointsFirst thing I see is that you have no body tags or html tags and I don't know if this was intentional or not but aside from that . . .
You're getting the 404 error because when you try navigating to contact.html it cannot find that file in your server or at the path specified.
Make sure that in your server the same place where you have about.html you also have a contact.html file
Just like what is in you anchor tag:
<li><a href="contact.html" class="selected">Contact</a></li>
joehorton
3,303 PointsI have the html tags and body tags. not sure why they weren't copied and pasted like the rest. I have made sure that there is about.html and contact.html in my server along with index.html. It's very confusing because I have made sure every thing is exactly like the tutors in the video
Lucas Santos
19,315 PointsAll I can say is make sure it's in the correct path. Your telling it that contact.html is in the same place where your index.html and about.html is in your server. Make sure thats the case and not in another directory.
Also I would make sure that they are both spelled the same. The path given in the anchor tag and the file name should both be contact.html
joehorton
3,303 PointsSo I figured out I can only access the contact page if I'm on the index.html (portfolio) but I can't if I come from the about page. Which might mean the code in the about page is incorrect somewhere. Could you take a look...?
joehorton
3,303 Points<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Joe Horton | Photographer</title> <link rel="stylesheet" href="css/normalize.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:400,400italic,300,300italic,600' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="css/main.css"> </head> <body> <header> <a href="index.html" id="logo"> <h1>Joe Horton</h1> <h2>Photographer</h2> </a> <nav> <ul> <li><a href="index.html">Portfolio</a></li> <li><a href="about.html" class="selected">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav> </header> <div id="wrapper"> <section> <img src="img/web-profile.jpg" alt="Photograph of Joe" class= "profile-pic"> <h3>About</h3> <p>Hi, I'm Joe Horton! This is my first coded website. I am a designer by nature but am pursuing coding and front-end development so I can code my own designs.</p> <p>If you would like to follow me on Twitter, my username is <a href="http://www.bbc.co.uk">@dontcare.</a></p> </section> <footer> <a href="http://www.bbc.co.uk"><img src="img/twitter-wrap.png" alt="Twitter Logo" class="social-icon"></a> <a href="http://www.bbc.co.uk/sport"><img src="img/facebook-wrap.png" alt="Facebook Logo" class="social-icon"></a> <p>© 2016 Joe Horton.</p> </footer> </div> </body> </html>
Lucas Santos
19,315 PointsYour code is fine. It has to be your paths.
Keep in mind that when your in the about.html and you link anything from there your path starting point is where your about.html lies.. so again make sure your contact.html is in the same directory as your about.html and make sure that they are spelled the same.
Other then that your code is fine, and I tested it just to make sure and it's fine, so I urge you to make sure your paths are all correct.
joehorton
3,303 PointsOkay thanks Lucas, I'm going to delete and create a new contact.html and see what happens from there.
Joe
Kelly von Borstel
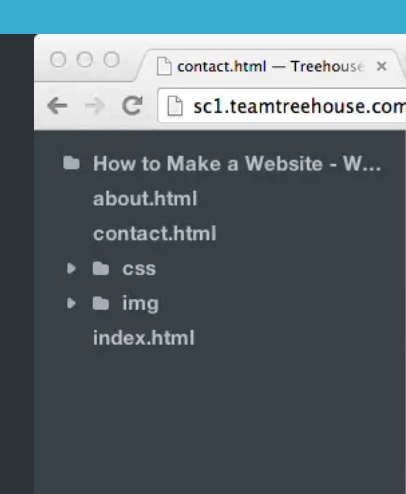
28,880 PointsHi, Joe. Can you show us your directory structure? Maybe post a screenshot or type it in? Here are instructions to post a screenshot. https://teamtreehouse.com/community/add-image-to-forum-post
I think it should look something like this.
Also, as Lucus mentioned, you don't seem to have body or html tags. Here's what the code looks like with those added.
<!DOCTYPE html>
<html lang="en">
<meta charset="utf-8">
<title>Joe Horton | Photographer</title>
<link rel="stylesheet" href="css/normalize.css">
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,400italic,300,300italic,600' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/main.css">
<header>
<a href="index.html" id="logo">
<h1>Joe Horton</h1>
<h2>Photographer</h2>
</a>
<nav>
<ul>
<li><a href="index.html">Portfolio</a></li>
<li><a href="about.html" class="selected">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</header>
<body>
<div id="wrapper">
<section>
<img src="img/web-profile.jpg" alt="Photograph of Joe" class= "profile-pic">
<h3>About</h3>
<p>Hi, I'm Joe Horton! This is my first coded website. I am a designer by nature but am pursuing coding and front-end development so I can code my own designs.</p>
<p>If you would like to follow me on Twitter, my username is <a href="http://www.bbc.co.uk">@dontcare.</a></p>
</section>
<footer>
<a href="http://www.bbc.co.uk"><img src="img/twitter-wrap.png" alt="Twitter Logo" class="social-icon"></a>
<a href="http://www.bbc.co.uk/sport"><img src="img/facebook-wrap.png" alt="Facebook Logo" class="social-icon"></a>
<p>© 2016 Joe Horton.</p>
</footer>
</div>
<body>
</html>
Kelly von Borstel
28,880 PointsThough if page is displaying properly, but links are not working, it's probably an issue with your paths/directory structure.
joehorton
3,303 PointsHi,
So I found the issue. My directory and code were all fine. The issue was the computer. I was working on a chromebook and this particular chromebook didn't like having the workspace open and the application wasn't responding. (I didn't know this) I went to a Mac and found that everything was working fine. I'll be staying away from Chromebooks for a while..
Thanks for the help and quick reply, Joe
Kelly von Borstel
28,880 PointsI'm happy you figured it out. Those kind of issues can be frustrating!

joehorton
3,303 Pointsjoehorton
3,303 Points*** This is contact.html page***
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Joe Horton | Photographer</title> <link rel="stylesheet" href="css/normalize.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:400,400italic,300,300italic,600' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="css/main.css"> </head> <body> <header> <a href="index.html" id="logo"> <h1>Joe Horton</h1> <h2>Photographer</h2> </a> <nav> <ul> <li><a href="index.html">Portfolio</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html" class="selected">Contact</a></li> </ul> </nav> </header> <div id="wrapper"> <section> <img src="img/web-profile.jpg" alt="Photograph of Joe" class= "profile-pic"> <h3>About</h3> <p>Hi, I'm Joe Horton! This is my first coded website. I am a designer by nature but am pursuing coding and front-end development so I can code my own designs.</p> <p>If you would like to follow me on Twitter, my username is <a href="http://www.bbc.co.uk">@dontcare.</a></p> </section> <footer> <a href="http://www.bbc.co.uk"><img src="img/twitter-wrap.png" alt="Twitter Logo" class="social-icon"></a> <a href="http://www.bbc.co.uk/sport"><img src="img/facebook-wrap.png" alt="Facebook Logo" class="social-icon"></a> <p>© 2016 Joe Horton.</p> </footer> </div> </body> </html>